Ajax and Json post method
Ajax and Json post method
hi y'all,
I've got a small problem regarding ajax and json.
I'm using the .toArray(); to get the selected row into an array, and making a ajax post to convert it from Javascript to PHP.
(javascript)
var rowArray = dt.rows({selected: true}).data().toArray();
rowArray = JSON.stringify(rowArray);
$.ajax({
type: 'POST',
url: 'customer.php',
data: {rowArray}
});
(php)
$json = json_decode($_POST['rowArray']);
$phparra = array();
foreach ($json as $value) {
$phparra[] = $value;
}
I use the data afterwards to pass it into a php function.
I do not know where the exact problem is, but I think it's the format of the array or the decode part.
If I replace the rowArray with a simple array like this:
(javascript)
var cars = ["Saab", "Volvo", "BMW", "asdasd", "123123"];
cars = JSON.stringify(cars);
$.ajax({
type: 'POST',
url: 'customer.php',
data: {cars}
});
(php)
$json = json_decode($_POST['cars']);
$phparra = array();
foreach ($json as $value) {
$phparra[] = $value;
}
it works perfecly and passes the data to the php function and so on.
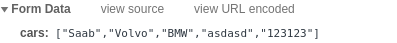
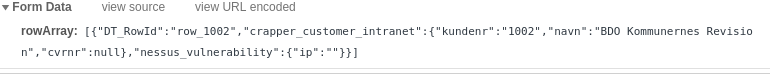
I've attached the Form data for both.
(cars)

(rowArray)

Hope someone can help!
Replies
Hi @esmurf ,
The rowArray example is an array of objects, whereas the cars are just a simple array, so it's likely to need a different parser. This is more a standard PHP/JSON issue, rather than anything specific to DataTables, but this page here may help,
Cheers,
Colin