how to handle data manipulation before display if using a child row table
how to handle data manipulation before display if using a child row table
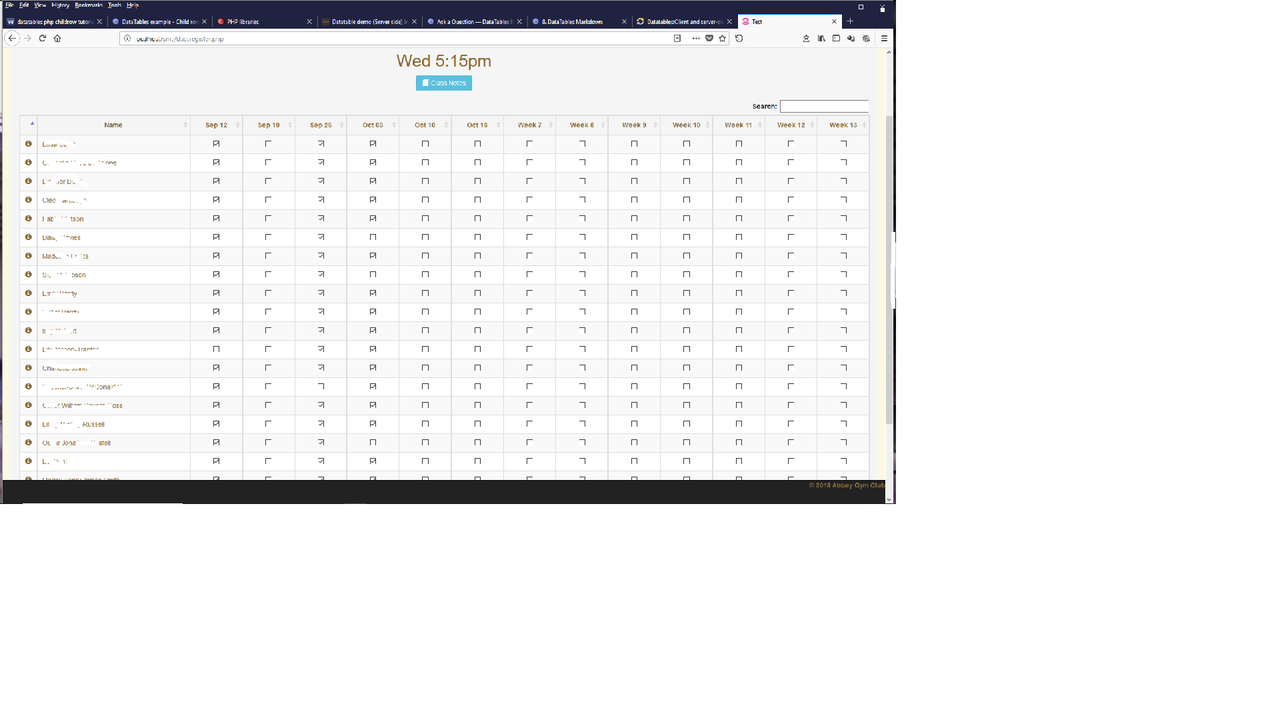
I have created an attendance system to replace an old system written in Delphi.
As can be seen the table divs are name and 13 checkboxes

The system loads (from a Joined Select) the name (edited on image as it shows real children's names) and checkboxes for attendance. The checkbox data is held as a string that is exploded to an array to check, or not/uncheck the checkboxes.
The PHP code I am using at present for the checkboxes is:
$checked = array();
$attendences = explode(",",$g_fetch['attend']);
for ($x = 0; $x <= 12; $x++) {
if ($attendences[$x]!="0") {
$checked[$x] = 'checked = "checked"';
}
else { $checked[$x] = '';
}
}
Then as the table is filled:
for ($y = 0; $y <= 12; $y++) {
echo '<td align="center"><input type="checkbox" value = "" '.$checked[$y].'></td>';
}
Now I have been asked to modify the page so it shows extra details (e.g. emergency contact details, medical info) . I thought the example system used on the opening page of the DataTables site, with the child rows that open when an icon is clicked, would be a good start (which is why I have added the icons on the left of the rows in the image above)
However I am at a loss how to pass the row data to check/uncheck the checkboxes.
Is this possible, or would I be better going with a Bootstrap modal (which I don't really want to do, as I am already using a modal to allow class notes to be entered from the button above the table)
Many thanks for any help
Answers
Have you seen this example?
https://datatables.net/examples/api/row_details.html
If not it may help you get started.
Kevin
Yes - that'd what gave me the idea - it's the setting up of the checkboxes I am having trouble with.