4 level row grouping in datatable using jquery
4 level row grouping in datatable using jquery
I want to display 4 level row grouping data in datatable using jquery .please help me on this
This discussion has been closed.
I want to display 4 level row grouping data in datatable using jquery .please help me on this
Answers
I need to display 3rd level row grouping data using datatable in jquery . Could you please help me to implement the 3 rd row level grouping .
I tried to implement this by setting the following properties but it did not work
rowGrouping({
bExpandableGrouping: true,
asExpandedGroups: openedGroup,
asExpandedGroups2: openedSubGroup,
asExpandedGroups3: openedFeatureGroup,
iGroupingOrderByColumnIndex: displayOrderCol,
iGroupingColumnIndex: groupCol,
bExpandableGrouping2: true,
iGroupingColumnIndex2: 2,
//MA on 01-10-2018
bExpandableGrouping3: true,
iGroupingColumnIndex3: 3,
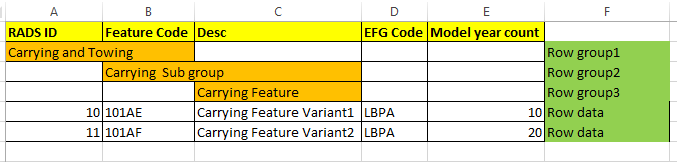
Requirements :

Feature Group
Sub Group1
Feature1
Feature Details