Datepicker on popup edit record form not pointing to existing date in field
Datepicker on popup edit record form not pointing to existing date in field
I am using Editor (version 1.6.5) in an MVC application and am encountering a symptom with the datepicker that I am unable to resolve. When I edit a record with a pre-existing date, the datepicker still picks today's date rather than the existing date.
Here, you can see a row with a predefined date.

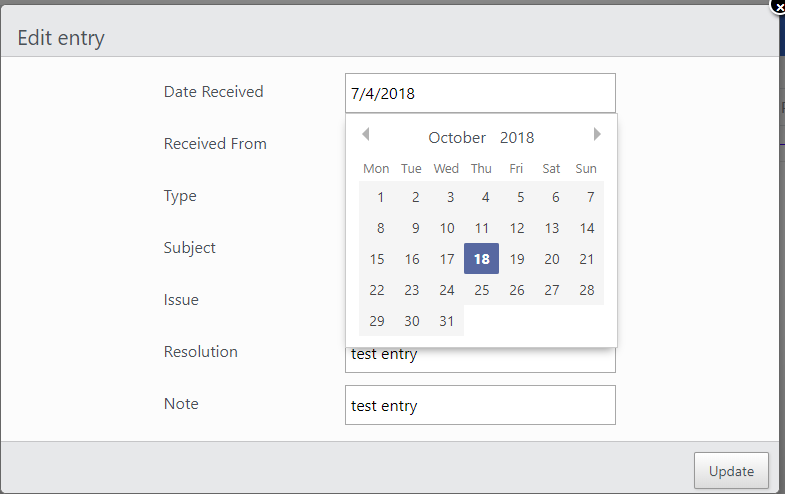
When I select the row and edit it, you can see that (a) the datepicker auto-loads, and (b) the selected date in the datepicker does not match the existing date.

If i use the datepicker to change the date, the date correctly persists to database, so I know something is wired up correctly. Maybe it's just the datepicker that needs to be configured, but I do not know where to configure it or override it.
My code is relatively short and I'm pasting it below. Am I missing something obvious? Everything else seems to be working as intended. It's just the datepicker quirk I hope to resolve.
I looked in the editor fields block and I verified with console.log that the correct data exists and is formatted correctly.
**Index.cshtml **
@{
ViewBag.Title = "Index";
}
<h2>Issue Log</h2>
<table class="table display" id="Issues">
<thead>
<tr>
<th></th>
<th>Date Received</th>
<th>Received From</th>
<th>Type</th>
<th>Subject</th>
<th>Issue</th>
<th>Resolution</th>
<th>Note</th>
</tr>
</thead>
</table>
@section scripts {
<script>
$(() => {
var url = "@Url.Action("EditorTable")";
IssuesTableController.init(url,"#Issues");
});
</script>
}
Note: convertJsonDateToShortDate(data) used in my code is defined in a separate js file
function convertJsonDateToShortDate(data) {
// This function converts a json date to a short date
// e.g. /Date(1538377200000)/ to 10/1/2018
const dateValue = new Date(parseInt(data.substr(6)));
return dateValue.toLocaleDateString();
}
Issues.js
var editor;
var IssuesTableController = function () {
$.fn.dataTable.moment("M/D/YYYY");
const init = function (url,tableId) {
editor = new $.fn.dataTable.Editor({
ajax: url,
table: tableId,
order: [[1, "asc"]],
fields: [
{
label: "Date Received",
name: "DateReceived",
type: "datetime",
format: "MM/DD/YYYY",
data: function (data) {
// console.log verified the correctly-formatted date is returned
const u = data.DateReceived;
data.DateReceived = convertJsonDateToShortDate(u);
return data.DateReceived;
}
},
{ label: "Received From", name: "ReceivedFrom"},
{ label: "Type", name: "Type"},
{ label: "Subject", name: "Subject"},
{ label: "Issue", name: "Issue"},
{ label: "Resolution", name: "Resolution"},
{ label: "Note", name: "Note"}
],
columns: [
{ data: "DateReceived" },
{ data: "ReceivedFrom"},
{ data: "Type" },
{ data: "Subject" },
{ data: "Issue" },
{ data: "Resolution" },
{ data: "Note" }
]
});
const dataTableConfig = {
dom: "Blftipr",
buttons: [
"excelHtml5",
"print",
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor }
],
ajax: {
url: url,
type: "POST"
},
columns: [
{
data: null,
defaultContent: "",
className: "select-checkbox",
orderable: false
},
{
data: "DateReceived",
render: function (data) {
//This formats json dates as shortdates in the table
return convertJsonDateToShortDate(data);
}
},
{ data: "ReceivedFrom"},
{ data: "Type" },
{ data: "Subject" },
{ data: "Issue" },
{ data: "Resolution" },
{ data: "Note" }
],
select: {
style: "os",
selector: "td:first-child"
}
};
$(tableId).DataTable(dataTableConfig);
};
return {
init: init
}
}();
Answers
I suspect the issue is:
It should be:
like in your sort formatter. Just single letters for the date and month since you aren't using a leading zero, so the strict formatter will fail.
The other thing I'd note is remove the
datafunction. Set it to just beDateReceivedas a date. I'm not sure what effect on the datetime field type using a function would have.Allan
@allan -- Thanks. I tried both of your suggestions. The first idea worked. (I accidentally clicked "no" instead of "yes" on your answer. You did answer the question.)
The reason I have a data function in the
fieldsblock is because without it, JSON date formats appear, as in this screenshot, where I commented out the data function.However, when I put the data function back in play and changed the date format to "M/D/YYYY", it worked perfectly.
In an attempt to make it DRYer, I made this tweak.