two tables share same function
two tables share same function
 sunny_s
Posts: 31Questions: 2Answers: 0
sunny_s
Posts: 31Questions: 2Answers: 0
Hi,
I have two tables that need to use the same function. I try the following but doesn't work.
const drawTable = function () {
'columnDefs': [
{
'targets': [ groupingIndex ],
},
{
'targets': 'nosearch',
'searchable': false
}
],
'paging': false,
'pageLength': 1,
//use vendor name as the default order
orderFixed: [[groupingIndex, 'asc']],
rowGroup: {
dataSrc: groupingIndex,
startRender: function (rows, group) {
let expanded = !!itemExpandedGroups[group];
rows.nodes().each(function (r) {
//collapsed by default
// r.style.display = 'none';
// if (expanded) {
// r.style.display = '';
// }
//expanded by default
r.style.display = expanded ? 'none' : '';
});
// Add category name to the <tr>. NOTE: Hardcoded colspan
return $('<tr/>')
.append('<td colspan="10" class="to-be-edited">' + group + ' (' + rows.count() + ')')
.attr('data-name', group)
.css('cursor', 'pointer')
.toggleClass('expanded', expanded);
}
},
fixedHeader: {
header: true
}
}
$('#items-table').DataTable({
drawCallback: drawTable
});
$('#inactive-items-table').DataTable({
drawCallback: drawTable
});
I error I got is Uncaught SyntaxError: Unexpected token :
How should I fix it?
This discussion has been closed.
Answers
I figure to give a same class name for both table and write the function as following:
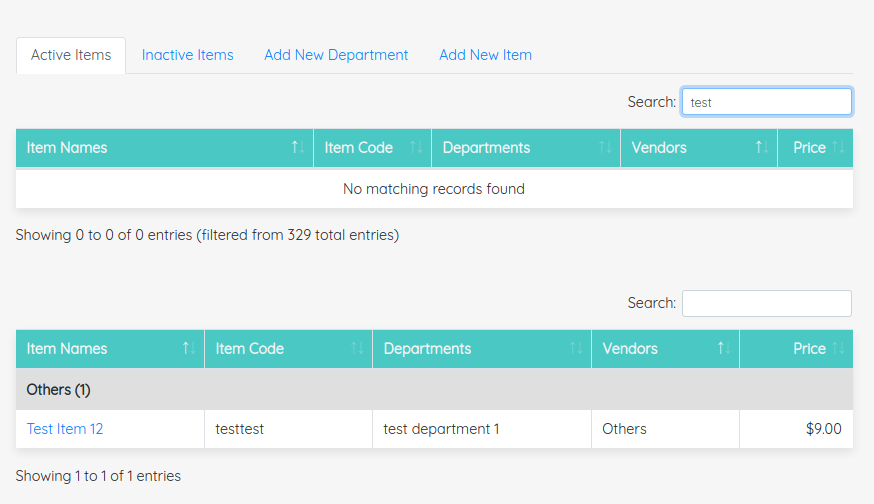
However, another issue occurs when I use search: both tables appear.

Any way that I can solve this?
The first table is inside the "active" tab, the second is inside the "inactive" tab, but they both show up when I use the search feature.

I don't see an error from the console, how can I fix it?
Ok.. After some comparison, I found that both table's parent div contain the same class, which make both tables show at the same time. Human errors, I need to be more careful.