When my datatable shrink because it doesn't have enough space, my headers are not in the right order
When my datatable shrink because it doesn't have enough space, my headers are not in the right order
Hi,
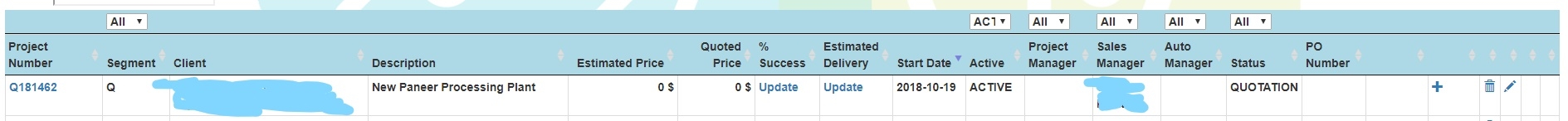
I don't know how to fix that but I have a datatable with filters on the header:

But when my browser doesn't have enough space to show all columns, some columns are only visible when clicking on the green plus. Unfortunately, it seems like the header filter still has the same place as it had before, without aligning properly with it's other header column:

Here's my table th definition:
<table id="myTable" class="table hover compact cell-border" style="width:100%">
<thead>
<tr style="background-color: LightBlue; text-align:center;">
<th class="filterhead" data-i="Project"></th>
<th class="filterhead" data-i="Segment"></th>
<th class="filterhead" data-i="Client"></th>
<th class="filterhead" data-i="Description"></th>
<th class="filterhead" data-i="EstimatedPrice"></th>
<th class="filterhead" data-i="QuotedPrice"></th>
<th class="filterhead" data-i="Success"></th>
<th class="filterhead" data-i="EstimatedDelivery"></th>
<th class="filterhead" data-i="StartDate"></th>
<th class="filterhead" data-i="Active"></th>
<th class="filterhead" data-i="ProjectManager"></th>
<th class="filterhead" data-i="SalesManager"></th>
<th class="filterhead" data-i="AutoManager"></th>
<th class="filterhead" data-i="Status"></th>
<th class="filterhead" data-i="PONumber"></th>
<th class="filterhead" data-i="Files"></th>
<th class="filterhead" data-i="Comments"></th>
<th class="filterhead" data-i="Delete"></th>
<th class="filterhead" data-i="Edit"></th>
<th class="filterhead" data-i="Tags"></th>
<th class="filterhead" data-i="Milestones"></th>
</tr>
<tr style="background-color: LightBlue; text-align:center;">
<th>Project Number</th>
<th>Segment</th>
<th>Client</th>
And my function to create the filters which is triggered when the table is loaded:
"initComplete": function(settings, json) {
$('.filterhead').each( function (i)
{
var field = this.dataset.i;
if(field == "Segment" || field == "Active" || field == "ProjectManager" || field == "SalesManager" || field == "AutoManager" || field == "Status")
{
var id = "select"+field;
var select = $('<select id="'+id+'" style="width:50px;"><option value="ALL">All</option></select>')
.appendTo( $(this).empty() )
.on( 'change', function () {
var term = $(this).val();
if(term == "ALL")
{
var termRegex = "^.*$";
}
else if(term == "ALL_QE")
{
var termRegex = "^(Q|T|D|M)$";
}
else if(term == "ALL_QS")
{
var termRegex = "^(QS|ST|FE|FA|SE)$";
}
else
{
var termRegex = "^"+term+"$";
}
table.column(i).search(termRegex, true, false ).draw();
});
table.column(i).data().unique().sort().each( function ( d, j )
{
if(d != null)
select.append( '<option value="'+d+'">'+d+'</option>' )
});
if(field == "Segment")
{
select.append( '<option value="ALL_QE">All QE</option>' );
select.append( '<option value="ALL_QS">All QS</option>' );
}
}
});``````
Thanks for helping
Answers
Hi @stevensi1018 ,
Yep, sorry, that's not currently supported. See this thread here, it has more explanation.
Cheers,
Colin
Thanks, seems like there's no solution yet so we'll live with that I guess. Please comment here when you release the 'fix' for this