Dynamic complex headers
Dynamic complex headers
Hi, sorry i'm new here.
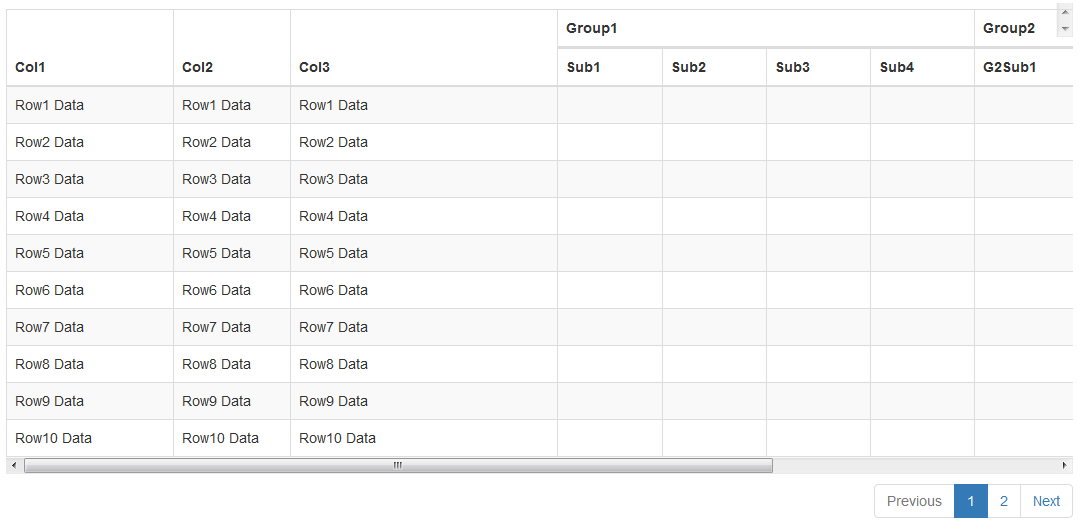
I'm trying to create a table with dynamic headers - dynamic in a sense that i should be able to change the columns programmatically.
However in my case, the columns are under a "group".
The "Groups" are based on the data from somewhere and data may/may not be available.
Currently, my problem is making use of 'rowspan' and 'colspans'. Is there any way this can be set via js?
All examples i see are set in html.
Right now, i'm playing with "columns:[]", but no success.
Any help is appreciated. Thanks!
This question has an accepted answers - jump to answer
Answers
That is not something that is currently possible with DataTables I'm afraid.
The complex headers can only be read at initialisation time.
Allan
Hi Allan, my current workaround is to manually adjust the html elements via js.
Thanks for confirming though.