Why does the Editor make two AJAX requests in the inline-editing / server-side processing scenario?
Why does the Editor make two AJAX requests in the inline-editing / server-side processing scenario?
My question is about Editor / Inline-editing / Server-side processing.
I noticed some weird behavior (well, may be it is just weird to me ![]() ) of AJAX posting the edited row back to server.
) of AJAX posting the edited row back to server.
Let me reproduce my research:
- Navigate to the inline-editing / server-side processing example (Editor).
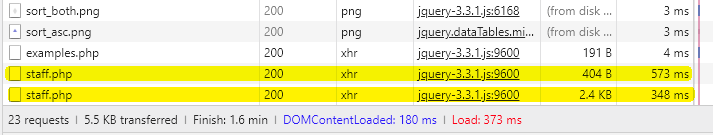
- Enable Developer Tools in Chrome pressing F12, and click on the "Network" tab. There you will be able to monitor AJAX posts to the controller (staff.php)
- Click on any editable cell and change its value. Hit Enter to send the changes to server in an AJAX post.
Notice two AJAX posts within ~100ms interval. Well, it depends on the server configuration, but there are two posts.

The first post brings back JSON-data of the changed row. You can click on the first staff.php in the list and click on "Response" on an upper menu bar. There you can see the row data which has just been changed.
The second post brings back JSON-data for the whole table draw.
My question is: Why? What is the reason for the second post?
DataTables allows us to visually edit data on the client-side. It dynamically updates the view (the visual representation) and posts the changes to the database. At this point DataTables/Editor perfectly does its job.
I can more or less understand the reason of the response - some data might be changed by other users, but why not bringing the changes in a single shot?
Answers
Hi,
Great question. Its because in server-side processing mode, DataTables will always make a request to the server when you do a draw. The way Editor updates the table is to first update the data from the edit, returned by the server (the first request), then in order to ensure that any sorting or filtering is correctly applied to that data it will do a draw (
draw()). In server-side processing mode, that means an Ajax request (e.g. imagine that the edit was on the sorting column's data and caused the row to move off page - we'd need to know what to fill that with).It should be done all in one request, and there is a long standing feature in our database about exactly that. It hasn't been addressed yet since that's effectively an optimisation - it already works. It would also require additional communication between DataTables and Editor since Editor doesn't currently know anything about DataTables' server-side processing mode.
Regards,
Allan