Group rows - example requirement attached.
Group rows - example requirement attached.
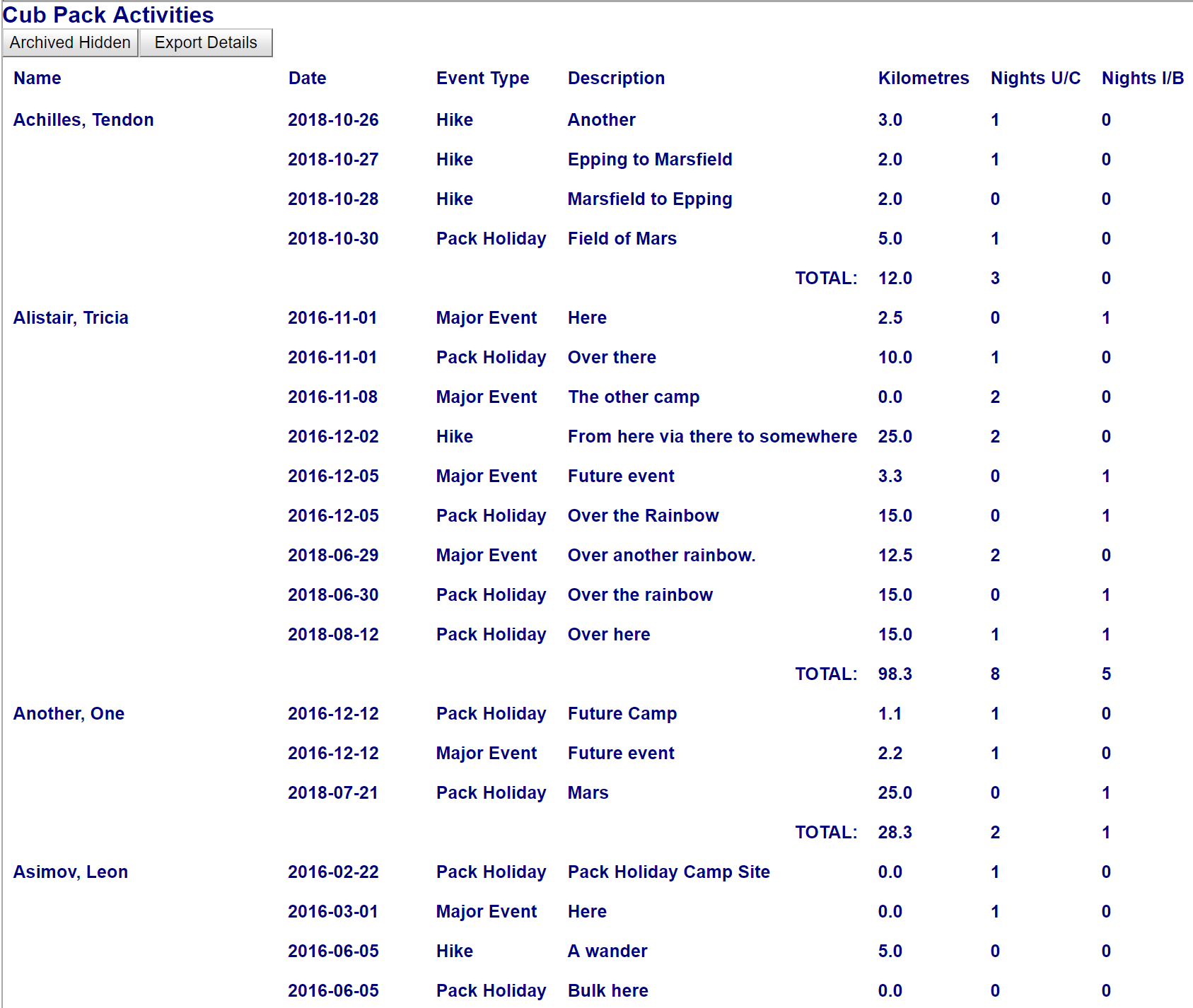
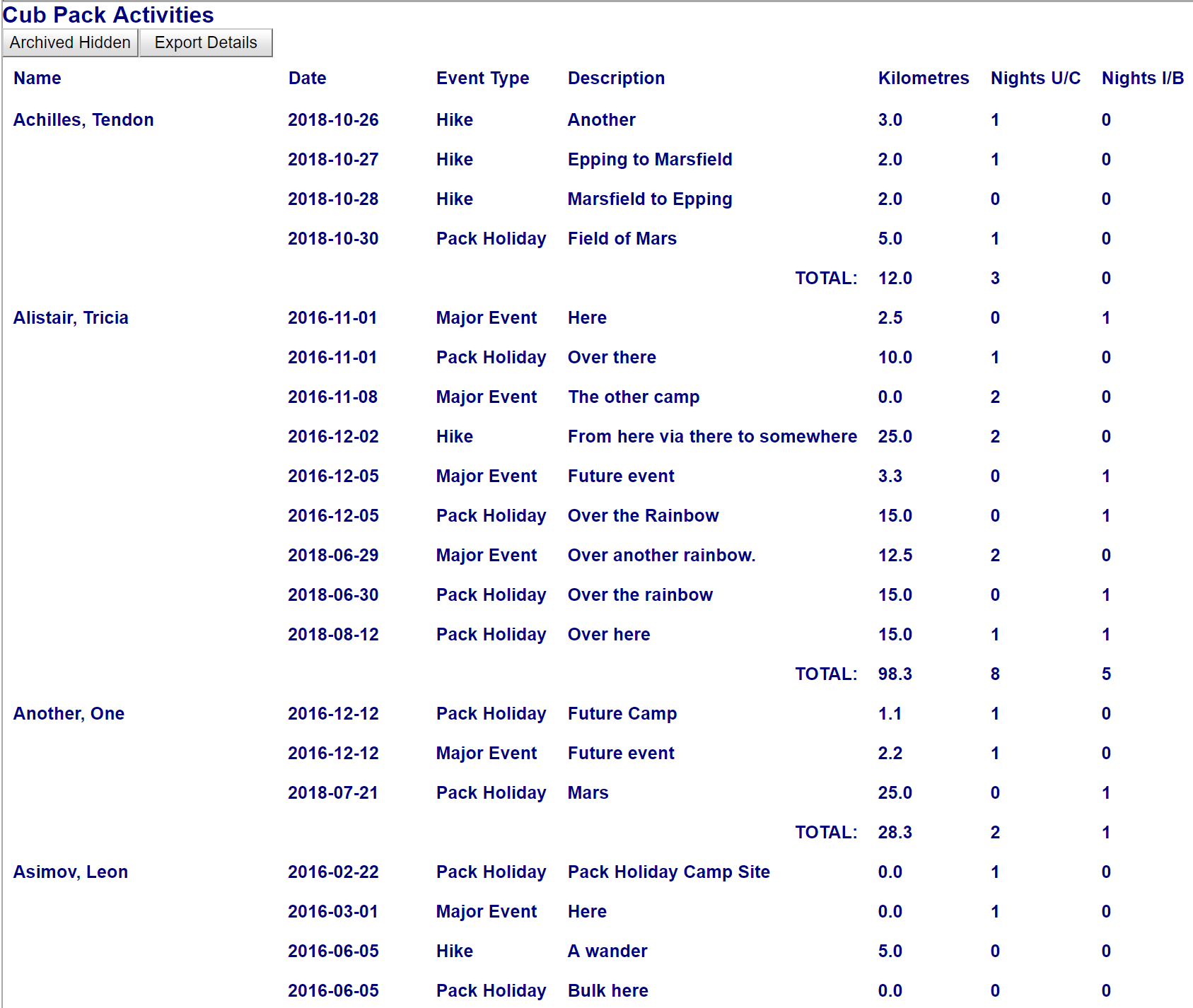
Is it possible to group rows as per the attached example please?
This question has an accepted answers - jump to answer
This discussion has been closed.
Is it possible to group rows as per the attached example please?
This question has an accepted answers - jump to answer
Answers
Hi @Glyndwr ,
Take a look at RowGroup, that should do the trick for you,
Cheers,
Colin
Hi Colin,
Thank you. I have read RowGroup and changed my code; however, no grouping is occurring:
"info": false,
"scrollY": "200px",
"scrollCollapse": true,
"paging": false,
"pageLength": 30,
dom: 'Bfrtip',
buttons: ['copy', 'csv', 'excel', 'pdf', 'print'],
rowGroup: {
dataSrc: 'surname'
},
columns: [
{ data: null, render: function ( data, type, row ) {
// Combine the first and last names into a single table field
return data.surname+', '+data.firstname;
} },
{data: 'startDate',
defaultContent: ""},
{data: 'type',
defaultContent: ""},
{data: 'description',
defaultContent: ""},
{data: 'kilometres',
defaultContent: "0"},
{data: 'nightsUnderCanvas',
defaultContent: "0",
},
{data: 'nightsInBuilding',
defaultContent: "0",
},
],
columnDefs: [ {
targets: [1],
render: $.fn.dataTable.render.moment( 'DD/MM/YYYY' )
} ],
Interesting question. You don't have a
columns.datadefined to match thedataSrc: 'surname'dataSrc. If you look in the comments section ofrowGroup.dataSrcit looks like someone was able to use a function to define therowGroup.dataSrc. I tried it and it seems to work:http://live.datatables.net/jedelezu/1/edit
Just make the function return the same string you return in
columns.render.EDIT: I made an update to the
columns.render. If the type isdisplayreturn a blank string. Otherwise for all other types return the concatenated name. This eliminates the name being displayed on all rows.Kevin
Hi Kevin,
This works beautifully! Thank you. Now to work out how to get my totals to work (the subject of another post).
Kind regards,
Glyn