display filename in the editor form
display filename in the editor form
I have a problem with the upload and display of the filename in the upload form, if a file already exists.
There are two tables in the database. One where the data of the files that have already been uploaded are stored. And a second table where the file id is stored, if a file for this entry exists. If not the cell has 0 as entry. It looks like of your upload example.
I'm not sure if everything is sent correctly to the editor.
For the datatable , the server sends following json to the client.
{
"draw": 1,
"recordsTotal": 13,
"recordsFiltered": 13,
"data": [
{
"_index": "1",
"DT_RowId": 3,
"bdate": "2018-09-09",
"edate": "2018-09-09",
"event_name": "Test Event 2018",
"city": "Rif",
"file": {
"id": 3,
"name": "test.xlsx”
}
},{
"_index": "2",
"DT_RowId": 5,
"bdate": "2018-09-09",
"edate": "2018-09-09",
"event_name": "Test Event 2017",
"city": "Wien",
"file": {}
},
...
]
}
here my editor part:
eEdit = new $.fn.dataTable.Editor( {
ajax: 'assets/php/pa-server-process.php?a=4',
table: '#eventtable',
display: 'bootstrap',
idSrc: 'DT_RowId',
template: '#customFormEvents',
fields: [
{
label: 'Event name:',
name: 'event_name'
},.....{
label: 'Ranking (xlsx):',
name: 'file',
data: 'file.id',
type: 'upload',
dragDrop: true,
clearText: 'Remove file',
display: function( id ) {
console.log( eEdit.file( 'paevent', id ).name );
//console.log( eEdit.file( 'paevent', fileId ).fileName );
//return eEdit.file( 'paevent', fileId ).fileName;
}
}
]
} );
var paevent = $( '#eventtable' ).DataTable( {
ajax: {
url: 'assets/php/pa-server-process.php?a=3',
type: 'POST'
},
autoWidth: false,
select: true,
serverSide: true,
processing: true,
ordering: false,
...
Andreas
Answers
I don't see how you are defining the columns for your DataTable, but I would suggest that you probably want to do:
Allan
I get always this error:
Unknown file table name: paevent. I did not known whyAndreas
My datatable code is this:
That's an error coming from the server-side. Can you show me that code please? A link to the page showing the issue would also be useful.
Allan
send you an pm with the testlink
Andreas
Thank you for the link, however you'll need to give me steps on how to recreate the error I'm afraid. I had assumed that it was when you were loading the page, but the table appears to load without issue. I've also tried uploading an xlsx file and that appears to work without issue as well.
Allan
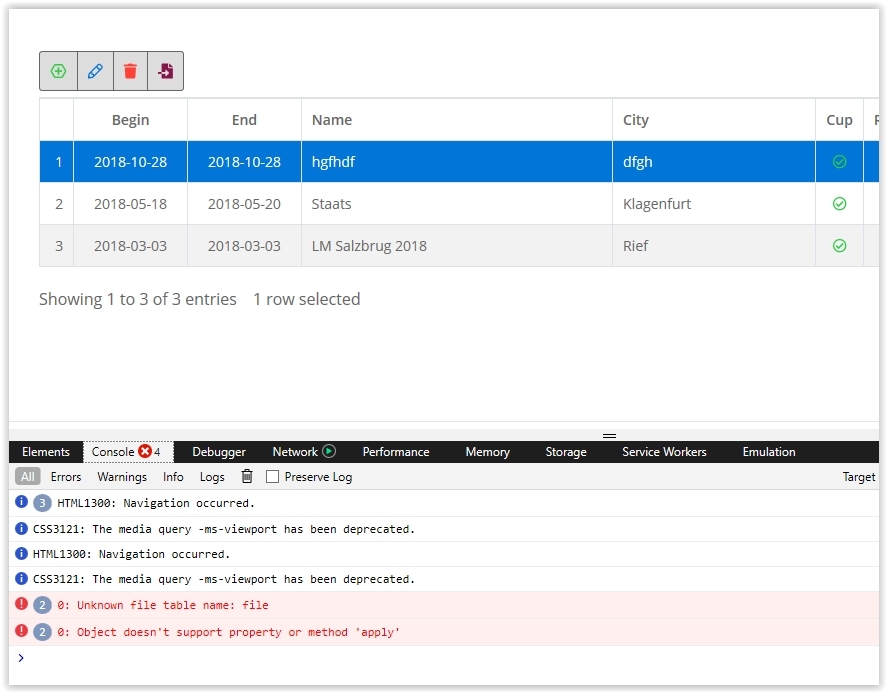
I use the MS edge, but I see this error in the other browsers too. select the row 3 an click on the edit button. in the console you see the error. if you select the other rows the console shows an other error. see screenshot: if you select the row 1 or two the first time, there are no error in the console.log. if you click a second time on the edit button the error comes. I think, there something wrong to show the filename in the form

Andreas