Add id parameter to select rows in the datatable
Add id parameter to select rows in the datatable
Hi,
I have a first page that show events and a corresponding id. When i click on an event, i go to another page and i get the id of the selected event. Here is have a second table to display only the people who subscribed to this event.
My problem is that i don't know how to give this id as a parameter of my second table, my table displays people for all my events.
This is how i link my first page to the second one ( with columnDefs parameter)
"render" : function(data,type,row){
var inputid = row[0];
var inputname = row[1];
return '<a href="source.php?id='+inputid+'" >'+inputname+'</a>'
Here is my code for my second table
var table = $('#example').DataTable( {
"colReorder": true,
"order": [[0, 'asc']],
"processing": true,
"serverSide": true,
"pageLength": 10,
"ajax": "source2.php",
"select": {style:'single'},
"dom": 'lBfrtip',
"columnDefs": [
{
"render" : function(data,type,row){
var inputid = row[0];
return '<a href="#add'+ inputid +'" data-toggle="modal"><button type="button" class="btn btn-success btn-sm">Modifier</span></button></a>'
},
"targets" : 4
}
],
language: { search: "" }
});
And the interesting php/htlm code
$id = $_GET['id'];
//echo "<div id = 'getIdEvent'>".$id."</div>";
?>
<table id="example" class="display table-bordered " style="width:100%">
<thead>
<tr>
<th>Nom</th>
<th>Prenom</th>
<th>Mail</th>
<th>idEvent</th>
<th>Modifier</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Nom</th>
<th>Prenom</th>
<th>Mail</th>
<th>idEvent</th>
<th>Modifier</th>
</tr>
</tfoot>
</table>
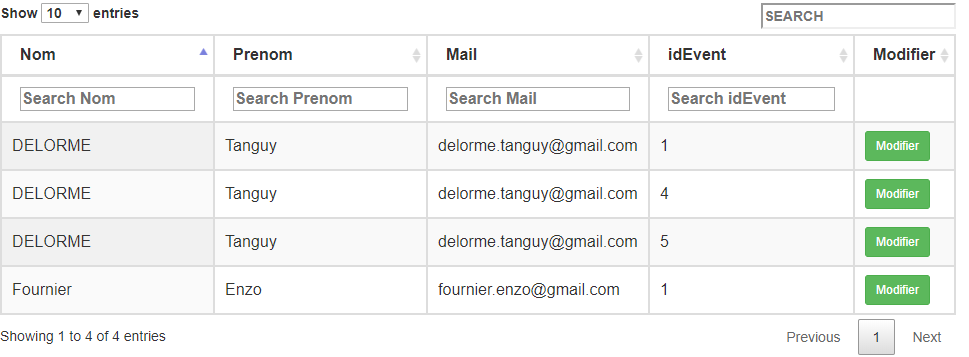
This is my result and for example I would like to have only the rows where idEvent = 1

I 'm a beginer with ajax ![]() . Thanks for your help in advance !
. Thanks for your help in advance !
Replies
Hi @tdelorme ,
As you're using
serverSide, that server-side script, when it creates that second table, will need to ensure that only those relevant rows are returned. It looks like you're passing theinputIdOK, so it just needs that logic on the server.Hope that helps,
Cheers,
Colin
Thank you for your answer,
I have a question to do what you told me : i get the inputid on the script that displays the table, how can i send also the inputid to the serveur side script at the same time?
I tried this in the serveur side script ( it says JSON error), adminInscription.php is the page that displays the table
and this
'adminInscription.php' page gets the inputid with $_GET method to (and this is working).
I did another method, when i click on one row, another datatable is shown with only the people who subscribed to this event (the clicked row).
I put my code if someone need it
The discussion can be closed .
.