hide columns in datatables using individual column searching
hide columns in datatables using individual column searching
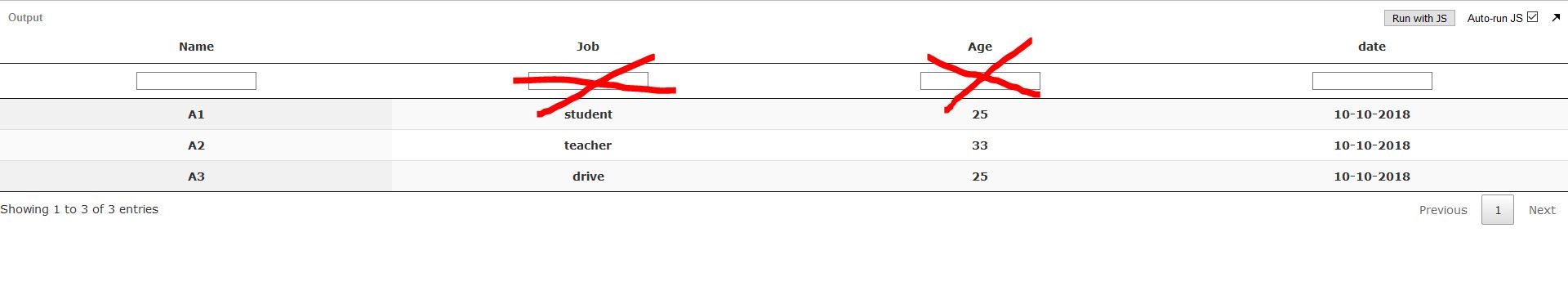
I need to hide two columns (1,2) like in picture. How can do that please I need help.
this my example
http://live.datatables.net/piqidoqo/610/edit

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @Ali-aati ,
Do you want to hide the column (
column().visible()), or just no search box (then don't create it for that column - check the index in your code).Cheers,
Colin
Duplicate of this thread - please only post once.
Hi @colin I just want to remove the search box for the column 1,2. How I can do it?
Hi @Ali-aati ,
I would suggest doing something like this - since as you've probably noticed with your code, when you click in your input box it reorders the table.
Cheers,
Colin
Thank so much @colin