Horizontal scrollable table, my filter in my header is there 2 times
Horizontal scrollable table, my filter in my header is there 2 times
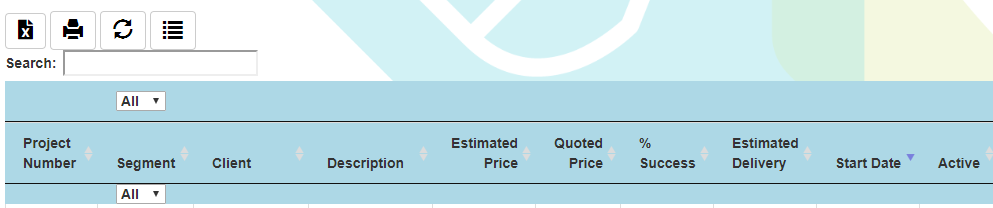
Hi, I just tried to add the "scrollX": true property to my table. it worked well except that my filter in my header is now there 2 times the first time that I render the table (when I apply a filter it disappears):

Here is the html when I inspect the element:

My table has a thead element with 2 rows. First tr has the filter td and the 2nd tr has the column names. In the HTML when I inspect, there seems to be a thead for the table scrollable head and the table scrollable body. Any idea what might be the problem?
I render the fitler in the initComplete function:
"initComplete": function(settings, json) {
$('.filterhead').each( function (i)
{
var field = this.dataset.i;
if(field == "Segment")
{
var id = "select"+field;
var select = $('<select id="'+id+'" style="width:50px;"><option value="ALL">All</option></select>')
.appendTo( $(this).empty() )
.on( 'change', function () {
var term = $(this).val();
if(term == "ALL")
{
var termRegex = "^.*$";
}
else if(term == "ALL_QE")
{
var termRegex = "^(Q|T|D|M)$";
}
else if(term == "ALL_QS")
{
var termRegex = "^(QS|ST|FE|FA|SE)$";
}
else
{
var termRegex = "^"+term+"$";
}
table.column(i).search(termRegex, true, false ).draw();
});
table.column(i).data().unique().sort().each( function ( d, j )
{
if(d != null)
select.append( '<option value="'+d+'">'+d+'</option>' )
});
if(field == "Segment")
{
select.append( '<option value="ALL_QE">All QE</option>' );
select.append( '<option value="ALL_QS">All QS</option>' );
}
}
});
This question has an accepted answers - jump to answer
Answers
Hi @stevensi1018 ,
We're happy to take a look. As per the forum rules, if you could link to a running test case showing the issue we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi @colin , thanks for helping me with that.
Here is the link: http://live.datatables.net/getodobi/1/edit
First time I use that live.datatables but I really love the tool. If you run it one time, you'll that the fitlers are doubled. When you sort the table or whatever, it disappears.
Also, I added the blue color to the header so it really seems that it generates 2 times the same row in the header and in the body which does not happen if you remove the "scrollX": true
Hi,
The problem with using
$('.filterhead').each( function (i)is that it will select the header elements that DataTables clones into the scrolling body container to ensure that the columns remain in alignment.Instead, use the
table().header()method to get the originaltheadonly:http://live.datatables.net/getodobi/4/edit
Allan
Thanks @allan, that worked well. Also, is there any way to scroll the table horizontally by dragging with the mouse?
I tried some plugins but it doesn't work well when I click on my buttons, it seems stuck in dragging after that. Is this a functionnality that is easy to add to DataTables or already there as far as you know?