Ultimate Datetime-Moment plugin not working!!!
Ultimate Datetime-Moment plugin not working!!!
Hi,
I can't get the ultimate plugin (https://datatables.net/blog/2014-12-18) work for my site.
I have datetime column.The input for the column (eisodos) from JSON is 'dd/MM/yyyy HH:mm:ss' e.g. 31/10/2018 10:03:00
The field in SQL Server is Datetime.In query.php ,i FORMAT it to 'dd/MM/yyyy HH:mm:ss' and encode to JSON.
If i FORMAT it to 'yyyy/MM/dd HH:mm:ss' it sorts fine in the Datatable,but i want 'dd/MM/yyyy HH:mm:ss' .
I include both scripts (latest versions) :
<script src="bower_components/moment/min/moment.min.js"></script>
and
<script src="bower_components/moment/min/datetime-moment.js"></script>
I have checked everything.
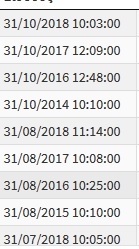
The result i get when i sort is:

I have been searching two days and i can't find a solution.
Can you help me?
Here is my code:
$(function () {
$.fn.dataTable.moment( 'dd/MM/yyyy HH:mm:ss' );
var table = $('#example').DataTable({
ajax : { url: "query.php", dataType: "json", dataSrc: '' },
"columns": [
{ "data": "eisodos" },
// I have also tried the following (column render) but nothing changed.
// "render": function(data, type, full) {return moment(data).format('dd/MM/yyyy HH:mm:ss'); }
] ,
"language": { "url": "Greek.json" }
});
});
Answers
Sorry,there is no " , " after { "data": "eisodos" }.Ignore it.
According to the Moment documentation it looks like your format should be this:
$.fn.dataTable.moment( 'DD/MM/YYYY HH:mm:ss' );ddisSu Mo ... Fr Sayyyyis not listed in their docsKevin
I tried that,but it still shows "2018/11/01 10:09:00"
Seems to work here:
http://live.datatables.net/yuxajowu/1/edit
Without seeing your actual data its hard to say. Maybe you can update the test case with your data to replicate the issue.
Kevin
It could be due to the format you are returning in your render function?
return moment(data).format('dd/MM/yyyy HH:mm:ss');It doesn't have the correct format string for what you want to display.
Kevin
Thank you kthorngren,
I tried all of them,nothing changed.But now i get a lot of errors and warnings.I don't know what is going on.
I also tried
$.fn.dataTable.moment( 'DD/MM/YYYY HH:mm:ss' );
The date i get in JSON is probably a string (31/10/2018 10:03:00) and not a date.Is this the cause?
If i am not wrong,moment can do 2 things , 1.converts date or string to the desired format and 2. makes this formatted date or string sortable.
Am i right?
Moment can do those things. The Moment sorting plug-in for DataTables however will only convert from a string format to a numeric value that can be sorted.
There also exists the Moment data renderer which can convert dates into a different format for display. The sorting plug-in uses the original data.
Please link to a test case showing the issue so we can offer some help.
Allan
The solution i finally found is :
Thank you all!