footercallback does not calculates the column value
footercallback does not calculates the column value
It works fine on live.datatables but it does not workout in the development environment (too many fields are used), though i used numeral.js script
reference:

here is my code:
"footerCallback": function ( row, data, start, end, display ) {
var api = this.api();
// Remove the formatting to get integer data for summation
var intVal = function ( i ) {
return typeof i === 'string' ?
i.replace(/[\MB,KB,GB,TB,]/g, '')*1 :
typeof i === 'number' ?
numeral(i).value() : i;
};
// Total over all pages
total = api
.column( 3 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
// Total over this page
pageTotal = api
.column( 3, { page: 'current'} )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
total = numeral(total).format('0.0a');
pageTotal = numeral(pageTotal).format('0.0a');
$( api.column( 3 ).footer() ).html(
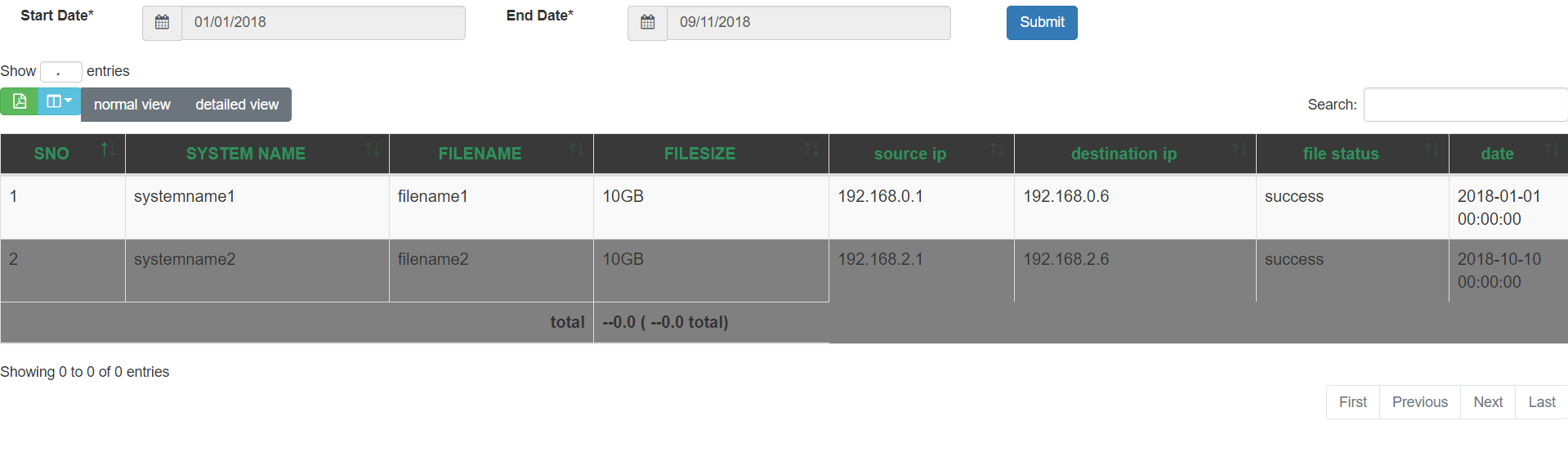
'--'+pageTotal +' ( --'+ total +' total)'
);
}
Please let me know where did i go wrong?
Thanks
Koka
This discussion has been closed.
Answers
Hi @vaishnavkoka ,
We're happy to take a look. As per the forum rules, if you could link to a running test case showing the issue we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Seems like your Take a look at the code in this thread:
Take a look at the code in this thread:
intValfunction is not doing what you want. Thenumeral().value()needs theMB, etc that you are removing. Looks like we had a similar discussion aboutnumeral.jspreviouslyhttps://datatables.net/forums/discussion/comment/134713/#Comment_134713
As Colin said if you are unable to get the totals working then please provide a test case.
Kevin
Hi @kthorngren , @colin ,
here is the link for test case,
to be more precise i am retrieving data from database , when a submit button is clicked, I dont think that could be the reason for not making calculation, because in the link sample i have used the static data.
Thanks
Koka
Hi @vaishnavkoka ,
I may be missing something, but that footer total is working as expected to me. Can you please give instructions on how to reproduce your problem.
Cheers,
Colin
Hi @colin,
This is code for retrieving data from the database-file1
file2 for display purpose:
Please let me know if you need further clarification.
Thanks
Koka
How can the problem be reproduced using your test case (which is working ok for me)?
Hi @tangerine ,
To reproduce my problem you need to use two files, as i mentioned above. that's the only way the problem can be reproduced.
Thanks
Koka
Looking at your code isn't going to help much. We would need to see the actual data that's causing the problem. My suggestion is to start debugging your
fotterCallbackfunction. You have a console.log statement in this section of code:What is the output?
Kevin
Hi @kthorngren ,
I get the values as undefined, here is the link of screenshot
Thanks
Koka
Again, as with the other thread, screenshots aren't much help. We're happy to take a look, but as per the forum rules, please link to a test case. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here. We're all very busy, and many people comment on this forum while doing other jobs, so a test case that replicates the issue will ensure you'll get a quick and accurate response.
Cheers,
Colin
Hi Colin,
If that is the case, should i share the files which would replicate the problem i am facing?
please do let me know are you comfortable with postgresql database ?
Thanks
koka
Looks like you were typing that into the console?
I meant for you to look at the output of the console.log statement you have in the script when it runs. Since you can't provide us with a running page showing the issue you will need to step through your footCallback function to see what is happening. You can do this by putting console.log statements at various points to see what values are in the function.
Kevin
Hi @vaishnavkoka ,
The aim of the test case is to be the minimal code that demonstrates the problem. The backend database here is irrelvant, you can just have a simple data object which you assign in
data- as long as it shows thefooterCallbackissue.Cheers,
Colin
Hi @colin ,
If i provide "data" its working fine , here is sample , but what could be the reason for not working the other way out ?
Thanks
Koka
It probably means the data coming back from the server isn't in the expected format. You can still just grab that data that comes back from the server and cut&paste it into a test case and see if it works there - the key is to isolate as many part as you can.
C
Hi @colin ,
Its in the format as i expected, but still things did not work out. where did i need to make changes?
Thanks
Koka
I'm not clear how the server is creating the page - you're not loading by Ajax, so I assume it's creating the table rows somehow. Screenshots really don't help, a test case would move this along much faster.
Took your screenshot and the last footerCallaback code you posted above and put into this test case:
http://live.datatables.net/varinivu/1/edit
It works fine.
I just noticed something in your first screenshot. It has
Showing 0 to 0 of 0 entries. Sounds like you are initializing Datatables with a blank table then adding the data directly into the DOM. Datatables doesn't know about the updated data because you aren't using Datatables API's to add the data. Datatables contains it's own data cache which is used for Datatables functions like searching and API's. You will probably notice that searching and sorting doesn't seem to do anything with your table.You have two choices:
rows.add()rows().invalidate()after you add the data to have Datatables update its data cache with the new table dataOption 2 will only require adding the one line. Option 1 may or may not work depending on the format of the data.
Kevin
@kthorngren ,
I tried this way but it did not work out for me, i may be wrong. can you please provide a solution to this issue.
Link
Thanks
Koka
In the console I see this error
You are trying to access the
tablevariable outside the scope of the$(document).ready( function () { ... });where it is created. Move that code inside the document ready.Kevin