colReaorder: avoid order on th click
colReaorder: avoid order on th click
Hi, I've implemented colReaorder on a table but I've noticed that, when dragging a column, the orderable function gets executed too.
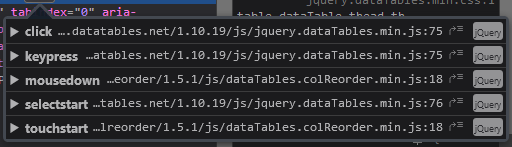
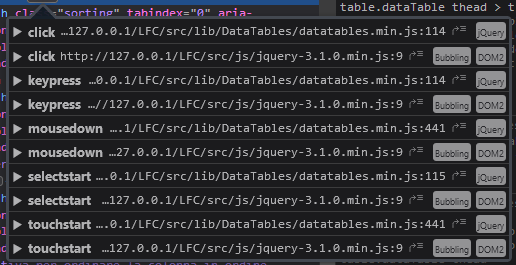
For what I can see, in this example the rows aren't being orderd after a column drag. I've checked the events assigned to the th through the console and there are no custom events on it. The only difference is that on my table, all the events shown are duplicated compared to the events I see in the example page:
Example page:

My page:

How can I find out what is causing this behaviour difference?
Replies
It looks like that when i start dragging with the mouse over the text inside the th, it also activate the sorting, if i drag from a corner of the th the sorting is not activated.
Hi @vismark ,
As you said, it doesn't happen in the example you linked, so it's something specific to your code. We're happy to take a look. As per the forum rules, if you could link to a running test case showing the issue we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Thanks colin. Yes, it is a local page so it's difficult for me to recreate it outside. So, before trying to do it, please tell me: is there a way I can bind the order action only in the area of the order icon?
Hi @vismark ,
It can be done, but you'll need to remove the existing listeners and add a new element to the header cells that will do the ordering. Those elements would then be registered with DataTables with
order.listener().Hope that makes sense,
Cheers,
Colin
I have an update: the problem on my script only occours in Firefox...in Chrome the sorting is not being fired.
Anyway if I try your example, it works fine both on Firefox and on Chrome.
That sounds odd - would it be possible to link to your page or create a test case?
Unfortunately I have no possibility to open the machine to the external world, but I can let you in if you want.
I have another update about firefox: if while dragging the
th, i drop it in the disired position BUT outside of thethead(like above or below), the row sorting doesn't fire. It only fires if the "mouseup" event (or whatever event triggers the sorting functionality) happens while over thethead. Does this info help a little bit?Can you use http://live.datatables.net or JSFiddle to create a test case showing the issue please? It would also be worth checking that you are using the latest versions of the software. The debugger can help with that.
Allan