Disable Sort Icons for sorted columns
Disable Sort Icons for sorted columns
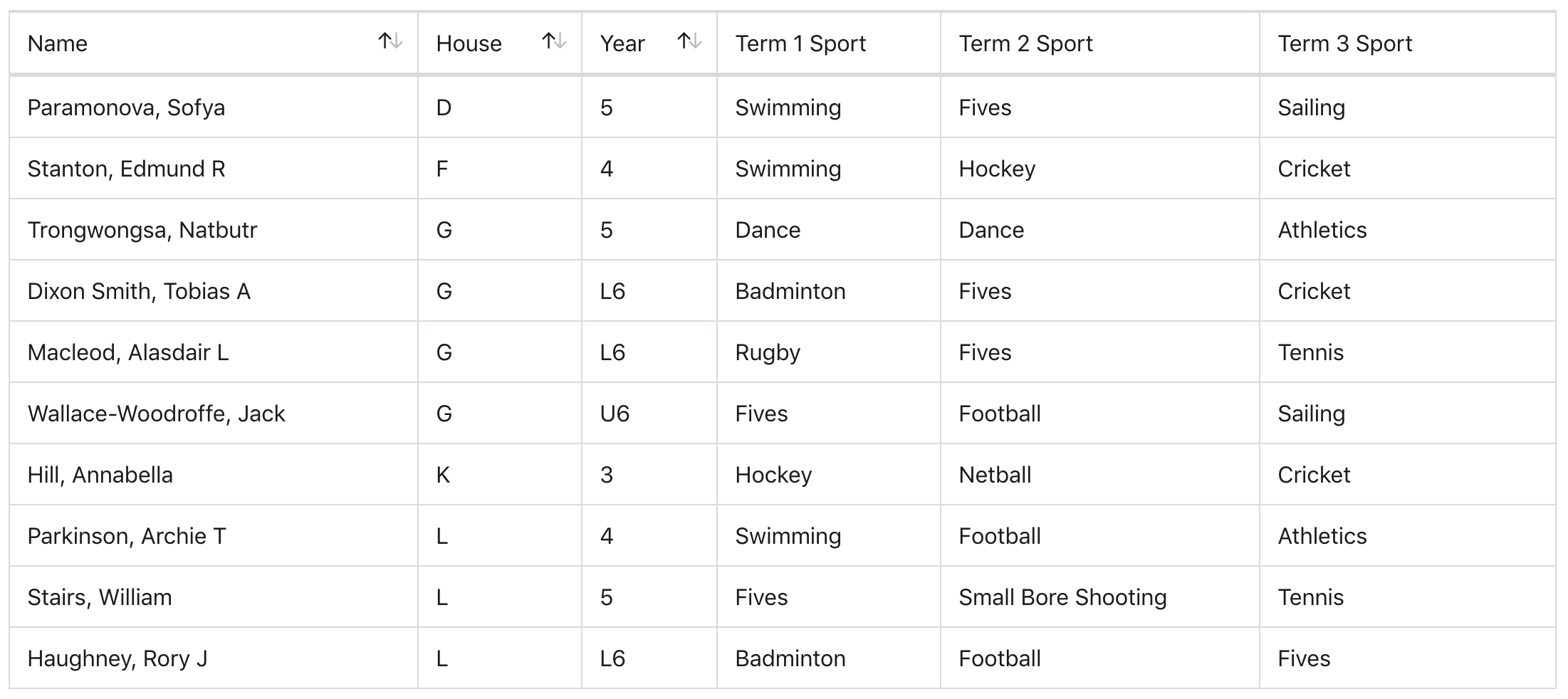
So I've sorted three columns in my table but when I then try to get rid of the sort icons it only gets rid of them for the columns I haven't sorted. How would I fix this? Here is the code of my function.
$('#register').DataTable( {
"order": [[ 1, 'asc' ], [ 2, 'asc' ], [ 0, 'asc' ]],
"columnDefs": [
{ "orderable": false, "targets": '_all'}
],
'dom': 'Bfrtip',
'buttons': [{
extend: 'copy'
},
{
extend: 'excel'
},
{
extend: 'pdf',
title: 'Oundle School Sports Database',
download: 'open',
customize: function (doc) {
doc.content[1].table.widths =
Array(doc.content[1].table.body[0].length + 1).join('*').split('');
},
},
{
extend: 'print',
title: 'Oundle School Sports Database',
messageTop: 'This is a list of all pupils sports options',
footer: false,
header: false
}
]
} );
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @TobyDS ,
How are you trying to get rid of the sort icons, I don't see any code for that. We're happy to take a look. As per the forum rules, if you could link to a running test case showing the issue we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
I tried including this in my HTML but it didn't work.
When I do this though it doesn't make a difference. I still have the icons in the table header
Test case result:

That CSS works for me - see here. Can you change the test case so that it demonstrates the problem, please.
It looks like you are using BS3. The above CSS doesn't seem to affect BS3 styled tables. The place to start is to inspect the
theadto see how its styled.You will see something like this.
Hovering over the
::afterpseudo-element you will see the BS3 sort icons highlighted. I copied the CSS for::afterand set the opacity to 0 in this example:http://live.datatables.net/ronaboro/1/edit
Kevin