Responsive issue with clear search and savestate
Responsive issue with clear search and savestate
Hi,
I'm having an issue
I have a lot of columns let say 15
I'm using responsive
I'm using savestate
When using the main search let say I search for John
Then I go to another page and get back, the result is ok and still there
Now if I clear the search field
Then the columns are not well aligned they are a little bit outside the template
If refresh the page this is ok.
This occurred only if I quit and get back and clear the search value.
It does not occurred if I don't quit the page.
The only solution I have for now is to reload the page on clear search
but I'm wondering if someone have encounter this and have a solution for this.

Answers
Hard to say exactly without seeing it but maybe one of these APIs will help;
columns.adjust()orresponsive.recalc().Kevin
Hi,
Thanks a lot
As the problem occurred only when clearing the search field I endup with this:
This is working fine
Now I'm wondering if there is a way to do it for any datatables not only for a specific table because I have several table id on my page and if I can endup with a global fix that would be great.
Is this possible to put it on the clear search action instead of on search?
Well after several tests it's not working well on all my table.
In fact applying this on some table display are worst.
So at the moment the only fix is a page reload when clearing the search field,
Hi @lenamtl ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
@colin I usually set a Jsfiddle but now this is not possible because my code is using PHP and MySQL and savestate from DB
I just like to know if this is possible to attach an even when the search field get cleared. (Cleared manually or by using the X)
So I can attach a page reload to this even.
I cannot use this because it is for all events, not only for the clear event.
table7.on('search.dt', function() {... });Thanks
@colin
Finally I can reproduce the problem with client side too
http://jsfiddle.net/lenamtl/skzdeb6m/3/
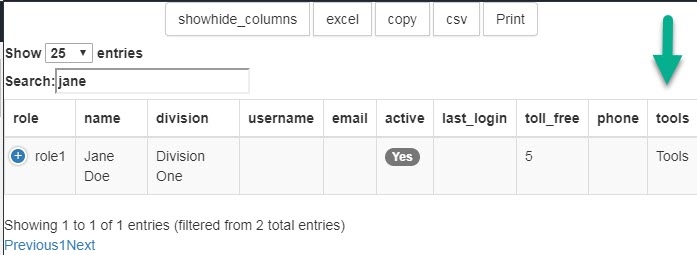
search for Jane
click back button of your browser, then get back to Jsfiddle
clear the search value
Now the table is not displayed correctly
Hi @lenamtl ,
Thanks for that fiddle. I tried it, but it's working fine for me - I cleared the search value and it was as expected. When you say "the table is not displayed correctly", what did you see that was wrong?
Cheers,
Colin
don't forget to quit the page and get back and clear the search otherwise the problem does not occurred
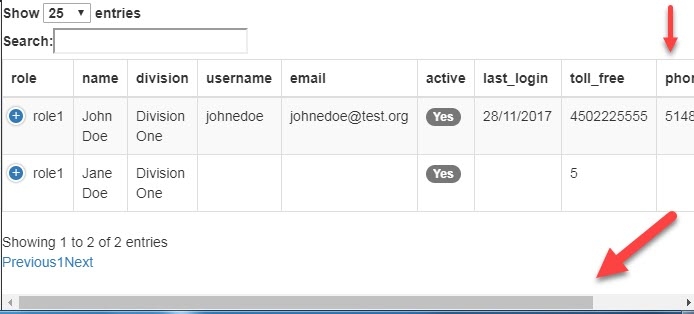
Bad (this is the result when clearing the field)

This is not resized correctly see the column are outside and scroll bar appear, this is no good
Good this is what it should look TOOLS should be the latest visible item and table resized correctly

It looks like you might not be loading all the correct Datatables Bootstrap integration files. I took your test case and simplified it here with Bootstrap:
http://live.datatables.net/retogeni/1/edit
It seems to work. I used the download Builder to generate the files needed. The following are needed:
I might be misreading what you have but it looks like one is incorrect and one is missing.
Kevin
Hi,
Yes my bald I took one of my existing JSfiddle without noticing the files ... as there are too many files ...
I have took another JSfiddle projects and verify the files everything seems there
and I still can reproduce the problem
http://jsfiddle.net/lenamtl/nm5k1ro3/3/
I'm not using the latest build and cannot update at the moment because the system is already validated and tested. So by changing the files this will require a whole set of complex tests. I'm allowed to make single patch at the moment.
I have checked on changelog and didn't find anything about responsive issue...
If there was I could just make a simple fix.
https://cdn.datatables.net/releases.html
I will verify again I may have missed it
From the demo you have set I cannot see the resources link and their order..
So maybe the problem is only the order of the file
I'm using this
jQuery 2.2.0
Datatables 1.10.11
Bootstrap 3.3.6
Here is the order from my local project
I just put the name to be easy to read this is the
*Note : using this seems to fix the problem on client side tables
unfortunately this is not working on my server side table.
I can replicate the problem with my first example using DT 1.10.18 and Responsive 2.2.2:
http://live.datatables.net/retogeni/1/edit
Steps to recreate:
- Search for
jane- Click
Run with JSbutton- Resize the
Outputpanel until theactivecolumn just appears- Clear the search input
- The table expands past where it should
The problem seems to be that when searching if one of the responsive hidden columns becomes visible it is not considered when the search is cleared. The column becomes visible because there is no data in a coupe columns causing them to become smaller.
Sounds like more fun for @allan .
Kevin
Hi,
does using this as a temporary solution is making sense ?
(till now it's seems to work on client side tables)
Yes. It shouldn't be needed, but that would be a valid workaround.
Thanks for the research into this one Kevin!
Allan
Hi @allan
I'm having the same problem when using the pagination
does using page.dt is the correct way to do it
I think you are asking for the
pageevent?Kevin
Its been a while in coming the update for this thread, but it works correctly with the nightly of Responsive now.
Regards,
Allan
I will test with the latest version (could you point me the related code fix)
I also have the issue when using Yadcf (Externally triggered)