Update specific column of rows in existing datatables
Update specific column of rows in existing datatables
I am stuck in here for a few days now and I want to finish this final module of mine.
My expected result is like this one:
ordered qty | stocked quantity|
_________ | _____________|
3 | 5 |
1 | 2 |
1 | 1 |
But currently working code is like this
ordered qty | stocked quantity|
_________ | _____________|
3 | 3 |
1 | 1 |
1 | 1 |
| 5 |
| 2 |
| 1 |
My working code is like this.
for(var i=0; i < count; i++) {
table.row.add(["", "", "", stocked_qty_array[i], "", "", "", "", "", ""]);
}
table.draw();
I am completely aware that it works fine but it's not the result that I am expecting. Can someone please give me some idea about this? Thank you guys!!
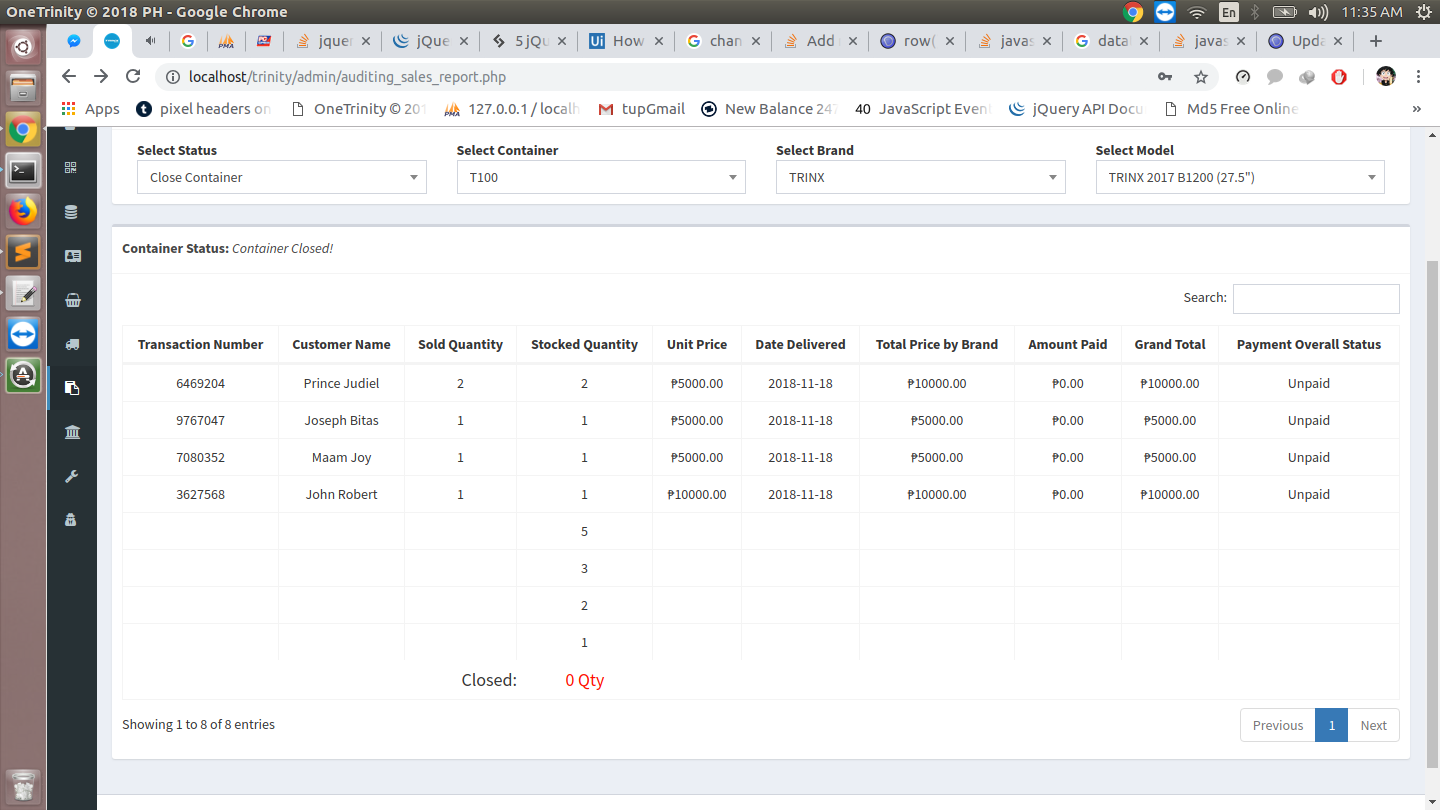
This is my screenshot:

Answers
This is my sample screenshot of the matter.
SOLVED:
I already solved my own issue by using .rows() with .each function and also using for loop for providing array values on each rows' column.
Like this code:
table.rows().each(function(){for(var i=0; i < count; i++){table.cell({ row: i, column: 3 }).data(empty[i]).draw();}});work like as I expected