datatables with jquery tabs - column header size changed
datatables with jquery tabs - column header size changed

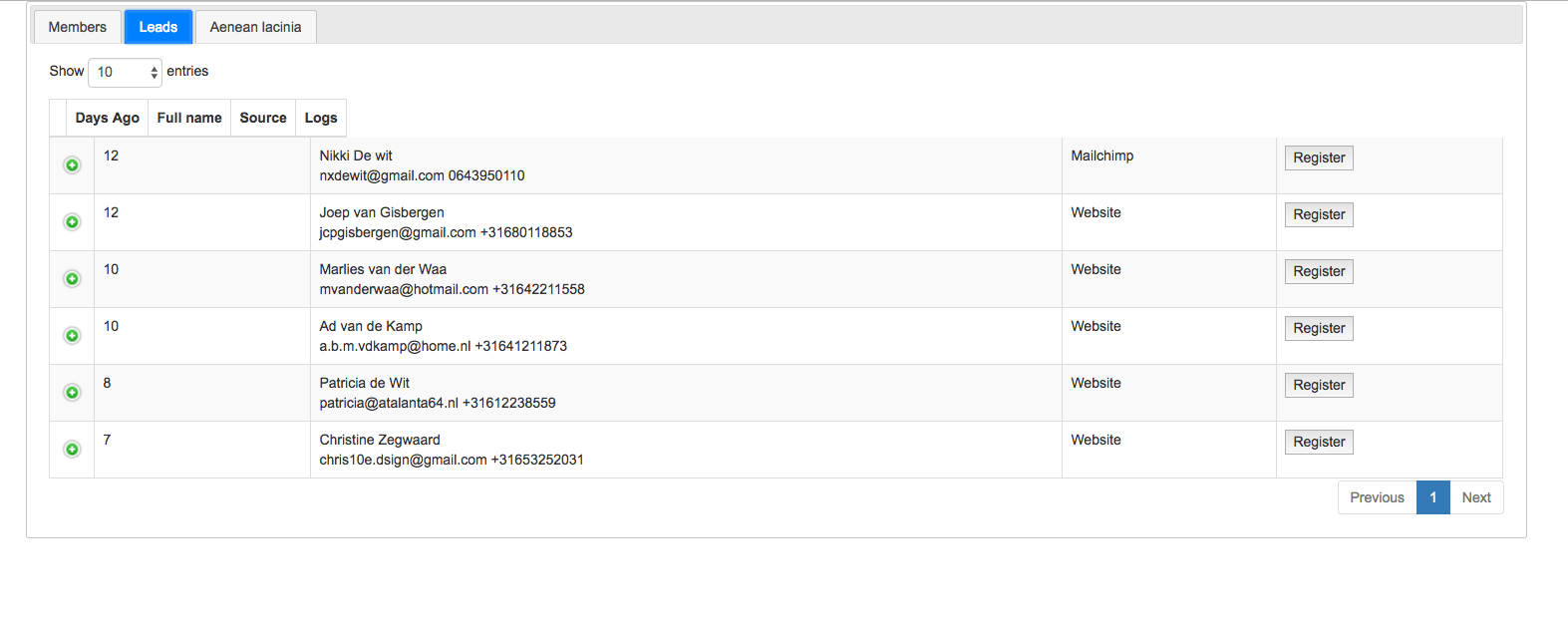
As you can see in the screenshot the columns header size is change after i click on the tab
the code for the tabs is
$( function() {
$( "#tabs" ).tabs();
} );
is there a way to change it?
to keep the size fully width as the size of the table?
This discussion has been closed.
Answers
Hi @amirdor ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
When displaying a previously hidden Datatable you need to use
columns.adjust()for Datatables to recalc the column widths. When initialized in a hidden tab Datatables can't properly calculate the table and column widths. Also you needstyle="width:100%"configured on thetabletag.Kevin