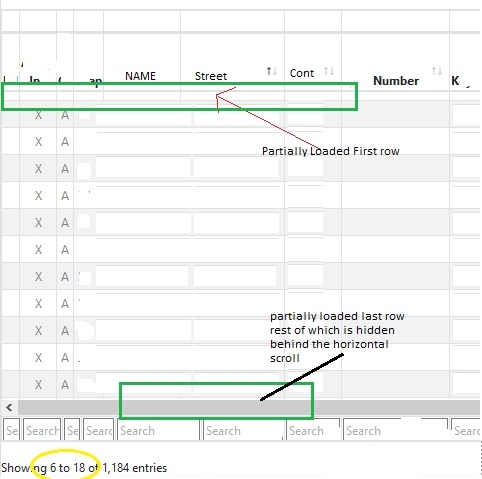
Last row hidden behind Horizontal scroll
Last row hidden behind Horizontal scroll
I'm facing exact same issue as discussed in this thread.
https://datatables.net/forums/discussion/19437/how-to-always-show-a-fixed-number-of-rows
I have both the horizontal and vertical scroll. The last row gets hidden behind the horizontal scroll but the count below shows that included so this kind of confusing for the user to view 1 row lesser than it says. Please advice me on how to approach this issue.
Im using
''' ..."dom" : 'rtiSB',
"serverSide" : true,
"processing" : true,
"scrollY" : 324,
"scrollX" : true, ... '''
Also on scrolling say if the first row shows just half of the row still datatable counts it considers it as a full single row. Is there way to do a smooth scroll without showing half row?

Replies
Hi @narendran.kandan ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi @colin thanks for replying to my query.
Please find the http://live.datatables.net/viripupi/1/
on instance of scrolling the top row and the bottom row are half visible. Can we make scroll to show full row at any point of scroll, i know this is not the actual behavior of scroll but still trying to get something like a scroll at row size level.
You want to scroll the rows discreetly, rather than moving the whole internal scrolling area by pixels, like a normal scroll? That isn't something that DataTables offers I'm afraid. You could possibly add a
scrollevent listener to thediv.dataTables_scrollBodyelement and round thescrollTopto the nearest row (if all rows are the same height, that is relatively simple). But I think it would be quite a jarring experience since no other scrolling will do that.Allan