how To add Data in child rows ?
how To add Data in child rows ?
Hello
i want help me
I want Add data in child rows from Sheets data
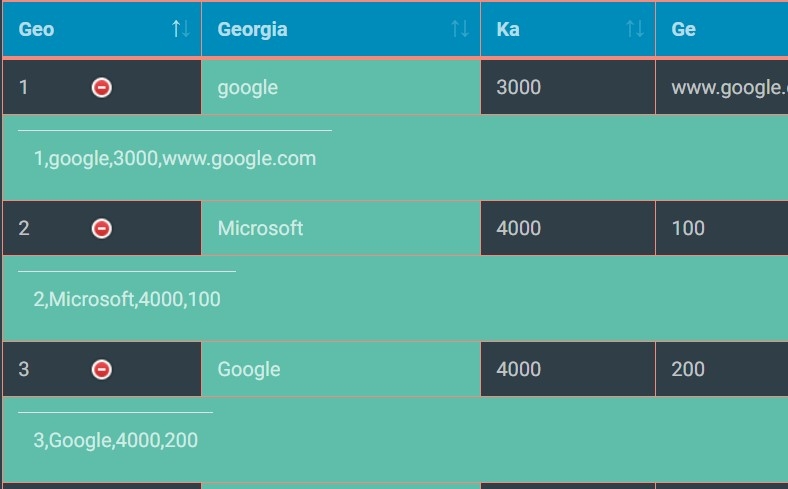
A-1 Parent rows
A- 2 Child rows
My code :
http://live.datatables.net/baholofi/1/edit?html,css,js,output

I want

Thanks !
This discussion has been closed.
Replies
I want
A-1 Parent rows
A-2 Child rows
From google sheets
Sorry, but its not clear to me exactly what you want to do. Are you wanting to fetch some data from Google Sheets when the Child Row is opened?
If you are wanting to fetch additional data for the Child Rows then this blog may get you started.
https://datatables.net/blog/2017-03-31
Kevin
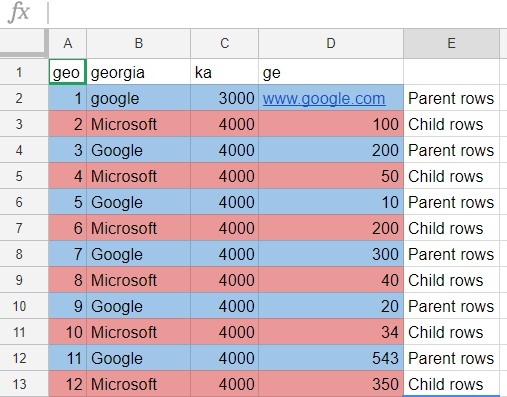
My data

I want
A-2 - Parent rows
a-3 - Child rows
a-4- Parent Rows
A-5- Child rows
Ok, I think I understand now. Currently it looks like you are appending each row as an array, something like this:
My suggestion would be to combine the parent row with the child row and return in one row.
Then in your format function you can access the array elements you want to display in the child.
This example may help you to understand:
http://live.datatables.net/lexuqowi/1/edit
Kevin
Thanks but ,
My data is only from Sheets and Minimum 500 Rows
I want only from Sheets and I don't want data in code
I don't know Js and Web Language
Ok, I was going to leave it to you to decide how you wanted to build the data. But since you aren't familiar with JS I updated the example to use your Google Sheet data. Is this what you are looking for?
http://live.datatables.net/lexuqowi/5/edit
Kevin
Yes !

Thanks
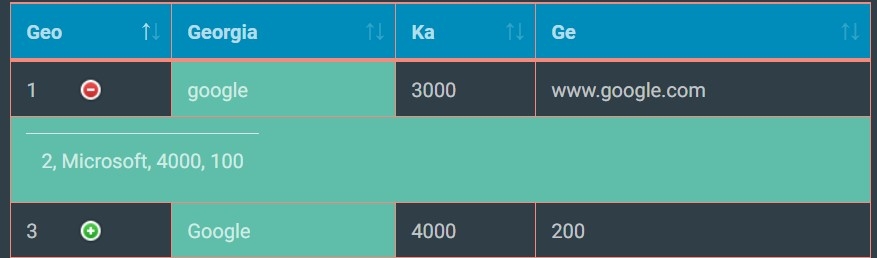
I want Style Change and after finish
I want style

CSS table border ( Child rows )
Thank you very much