Create Action for New Record Refresh
Create Action for New Record Refresh
When a new record is created with the New button create action, it is added correctly. However, the table refreshes with the new record and duplicates of the existing records even though the correct records (existing and new one) are returned in JSON. If I refresh the browser, the duplicates go away. Why is the table not refreshing correctly on its own? The Edit and Delete action buttons work fine.
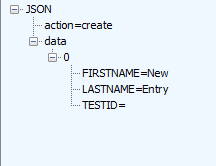
Submitted JSON (Create action for new record):

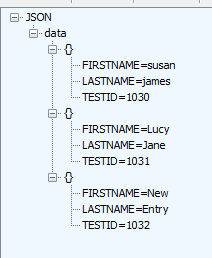
Returned JSON after creating record:

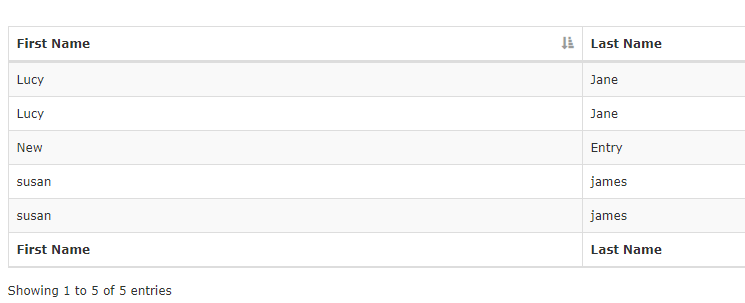
Returned table with duplicates (even though not in JSON) from Create action:

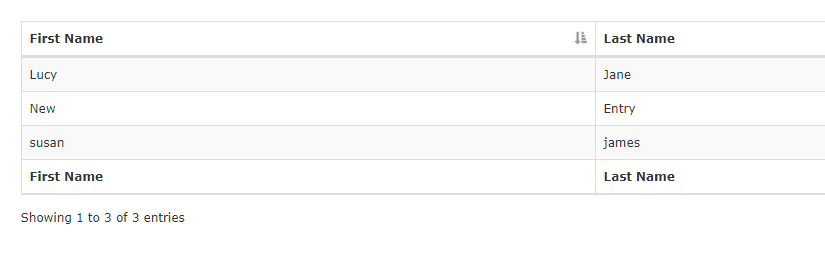
Refreshed table:

<script>
var editor; // use a global for the submit and return data rendering in the examples
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
ajax: {
url: "../cfc/dataTable.cfc?method=updateData",
"contentType": "application/json",
"type": "POST",
"data": function ( d ) {
return JSON.stringify( d );
}
},
table: "#example",
idSrc: "TESTID",
fields: [ {
label: "First Name:",
name: "FIRSTNAME"
}, {
label: "Last Name:",
name: "LASTNAME"
}, {
type: "hidden",
name: "TESTID"
}
]
} );
$('#example').DataTable( {
dom: "Bfrtip",
ajax: "../cfc/dataTable.cfc?method=updateData",
columns: [
{ data: "FIRSTNAME" },
{ data: "LASTNAME" }
],
select: true,
buttons: [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor }
]
} );
<!--- $('#example').DataTable().ajax.reload(); --->
} );
</script>
<div class="container" style="margin-top:75px;">
<table id="example" class="table table-striped table-bordered">
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
</thead>
<tfoot>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
</tfoot>
</table>
</div>
This question has an accepted answers - jump to answer
Answers
Looks like what you are returning in the JSON is incorrect. Datatables expects only the created row to be returned. It looks like you are returning all rows. This page shows examples for the client/server data exchanges for create, edit and delete:
https://editor.datatables.net/manual/server#Example-data-exchanges
Kevin
Oh my goodness! Thank you so much. I was racking my brain to figure this out. I missed that page in the manual.