Cant get the numeric sort working
Cant get the numeric sort working
 perer
Posts: 1Questions: 1Answers: 0
perer
Posts: 1Questions: 1Answers: 0
Hello, thanks for a great tool!
I have a problem, sorting on text column (title) works for me but when sorting on fields with only numbers I get weird results.
My DataTable:
{
pageLength: 50,
lengthMenu: [[50, 300, -1], [50, 300, "Alla"]],
processing: true,
serverSide: true,
ajax: "{{ route('kontrollpanel.admin.fetchAllStores') }}",
order: [[1, 'asc']],
columns: [
{
className: 'details-control',
orderable: false,
data: null,
defaultContent: ''
},
{data: 'title', name: 'title', searchable: true},
{data: 'edit', name: 'edit', orderable: false},
{data: 'show', name: 'show', orderable: false},
{data: 'discountCount', name: 'discounts', type: 'num', searchable: true},
{data: 'exclusiveCount', name: 'exclusive', type: 'num', searchable: true},
{
data: 'prio', name: 'prio', searchable: true,
render: function (prioritized, type, row) {
return prioritized ? "Prioriterad" : "---";
}
},
{
data: 'paying', name: 'paying', searchable: true,
render: function (paying, type, row) {
return paying ? "Betalande" : "---";
}
},
{data: 'updated_at', name: 'updated_at', type: 'date', searchable: true},
]
}
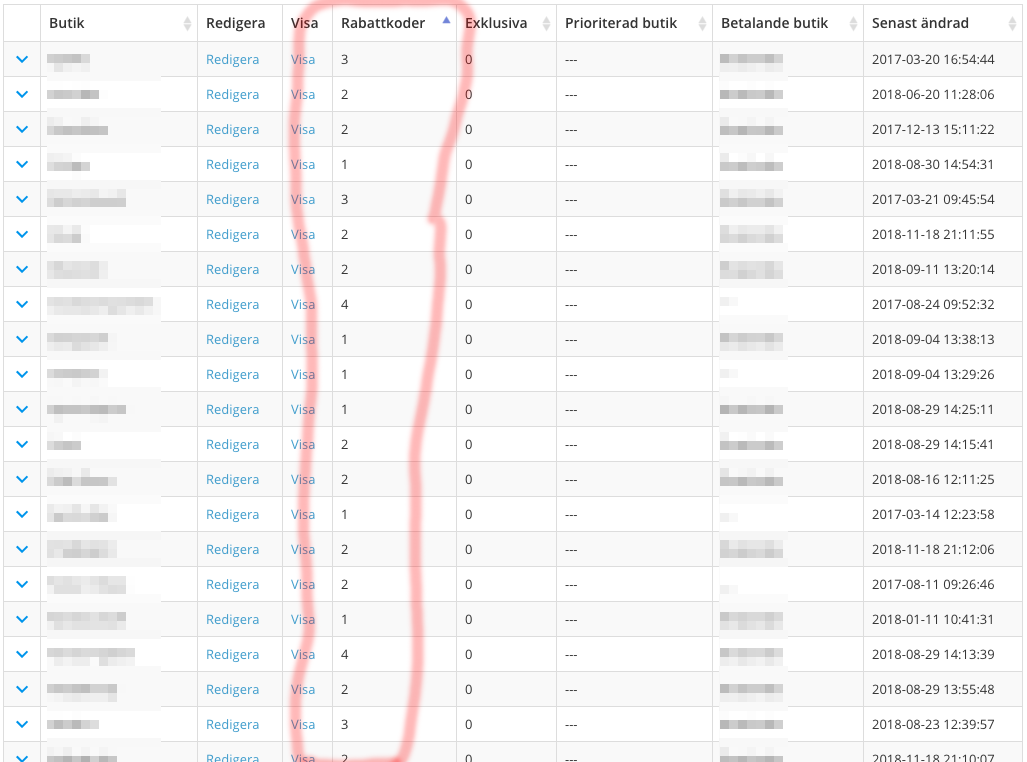
When I sort on columns 'discounts' I get following result:

I'm running out of ideas, what am I doing wrong?
This discussion has been closed.
Answers
Hi @perer ,
You've got
serverSideenabled, so the sorting is being done on the server, not the client - the client just displays whatever is returned. The best bet is to check that sever-side script, and the returns (check the network tab in the browser's developer settings),Cheers,
Colin