Problem with row with className not being hid after search on mobile
Problem with row with className not being hid after search on mobile
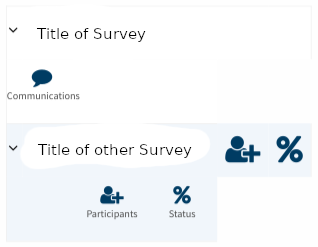
I have a table using server-side processing that has some very customized formatting on mobile pictured here (with titles edited out because they have private information):

I use the search capability to get just the first one, and then I delete my search term and am left with this:

As you can see, after searching and removing the search term, I am left with two extra links to the Participants and Status pages that shouldn't be there. If you inspect them, they both look like this:
<td class=" min-tablet-l">
<a href="#">
<i class="fa fa-user-plus fa-3x"></i>
</a>
</td>
That class (min-tablet-l) should in theory keep that hidden. Would you have any ideas why this is happening and how to fix it? I can post more code if need be, but I think this is enough right now.
Answers
Hi @eabrouwer3 ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
I figured out what the problem was. It was very specific to my case. I was using drawCallback and preDrawCallback to show and hide columns depending on whether there was anything shown there, and on mobile that caused problems when I would search. So, I re-showed all the columns before checking whether they should be hidden.