Problems with colreorder and responsive plugins not playing nicely
Problems with colreorder and responsive plugins not playing nicely
I am having a massive problem with jQuery datatables, 4 days on this so far.
I am using the responsive plugin and the colreorder plugin.
I have set both in the dt options.
Both work fine individually.
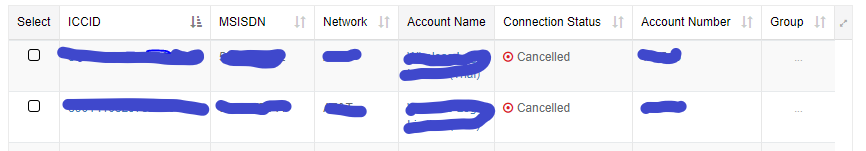
However, when I use them together my table columns render incorrectly. Here is an example:

Here, you see the ... that should be in the responsive column instead appearing in the group column. Also, column headings can be wrong sometimes.
Here is my code to show, hide and reorder columns and then redraw.
Calling this code once sometimes works and sometimes does not.
Calling it again sometimes fixes the column problems and sometimes breaks it!
I am at a loss. Any ideas? If you need more info please ask.
Note that only 'custom' tabs in the code below are not working since they are the only ones that use the column reorder code.
showHideColumns(tab: any): void {
this.getDtInstanceAsSoonAsItIsReady().then((datatable: any) => {
const columnNames = tab.fields || []
const allAvailableColumns = this.getAllColumnNames()
let visibleColumns = [
'iccid:name',
'active_connection_msisdn:name'
]
if (tab.id === 'summary' || tab.type === 'custom') {
visibleColumns = [
'iccid:name',
'active_connection_msisdn:name',
'mno_account_mno_name:name'
]
}
visibleColumns.push('expandArrow:name')
const hiddenColumns = []
if (columnNames) {
for (const columnName of allAvailableColumns) {
if (columnNames.indexOf(columnName) >= 0) {
visibleColumns.push(columnName + ':name')
} else {
hiddenColumns.push(columnName + ':name')
}
}
}
datatable.colReorder.reset()
if (tab.type === 'custom') {
let visibleIndexes = [0, 1, 2, 3] // Fixed columns always present
visibleIndexes = visibleIndexes.concat(columnNames.map((col) => datatable.column(col + ':name').index()))
const order = visibleIndexes.concat(datatable.colReorder.order().filter((item) => {
return visibleIndexes.indexOf(item) < 0
}))
datatable.colReorder.order(order)
}
datatable
.columns(hiddenColumns)
.visible(false, false)
datatable
.columns(visibleColumns)
.visible(true, false)
debug('showHideColumns - Draw datatable on tab change (makes HTTP request)')
datatable.page(datatable.page.info().page).draw(false)
})
}
Answers
Hi @danday ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin