Datatables Editor with Bootstrap 3 and Autocomplete - autocomplete hidden behind modal form
Datatables Editor with Bootstrap 3 and Autocomplete - autocomplete hidden behind modal form
Hi there
I've been trying to get autocomplete to work with datatables editor. It works perfectly with the standard js files but when I use the bootstrap files, it does not anchor the autocomplete list to the textbox control on the modal edit form but to somewhere underneath the form, so you can still choose an item by pressing the down arrow but not see the list.
I've made an example here:
http://live.datatables.net/lafineyu/3/edit
Could you point me in the right direction to get the list to show underneath the textbox?
Thanks
This question has an accepted answers - jump to answer
Answers
I might be misunderstanding the problem but I don't find the issue of not seeing the autocomplete list. I click on a name, clear the field and type
j. I see both options"Johanna", "Jossefin". Let us know how to recreate the problem.One thing I see is to try changing
editor.dataTables.csstoeditor.bootstrap4.min.css.Kevin
I changed the
editor.dataTables.csstoeditor.bootstrap.csswhich helped the look of the form, thank you.The issue is not with the inline editing, it's when you select the line and edit it using the edit button and the modal form appears. The autocomplete is not visible, it's hidden behind the modal form.
Thanks,
Joe
Hi @JosephGoodwin ,
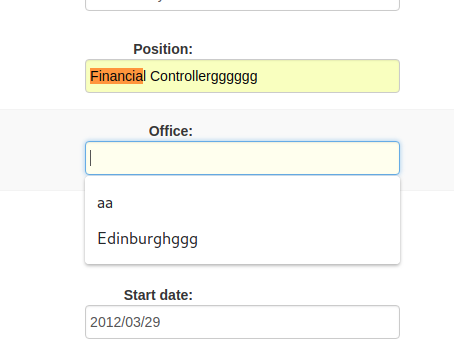
I suspect I'm missing something, but those autocomplete boxes are appearing beneath the input elements for me - see this screenshot
.
I'm on Fedora + Chrome,
Cheers,
Colin
Hi Colin,
Your screenshot doesn't look like the example I made on live.datatables.
The autocomplete works fine on the normal editor screen; its when you use the bootstrap css and js files, that's when it doesn't work for me on that example. I have tried it using Chrome and Edge on Windows 10 and get the same result on either browser.
Cheers
Joe
Hi @JosephGoodwin ,
Yep, that screenshot comes from the link in your first message. I also just tried it on Windows with Chrome and it looks the same there. Could you check that link please (http://live.datatables.net/lafineyu/3/edit), and repost if you think it's not correct.
Cheers,
Colin
@colin I'm able to replicate the problem. The autocomplete is configured for the
Name. Open the edit window, clear the field and typej. Once you typejyou can use the up and down arrows to select between the two names beginning withj. They just don't appear in front.It behaves the same with using
editor.bootstrap.cssalso.Kevin
Ah, yep, thanks Kevin, I was miles away with that.
It just needs the
z-indexset like this.See example here.
Cheers,
Colin
Thanks Kevin and Colin, it's the knowledge of which item to tweak which you guys have that makes the difference.
Thanks again
Joe