How do you build a user-editable, model vs. model table?
How do you build a user-editable, model vs. model table?
I've been trying my hand at web-app development for just over two months now and have found Datatables to be super-useful for displaying content for our potential user base. I'd like to use Datatables Editor to provide our users with a way to enter data quickly and easily.
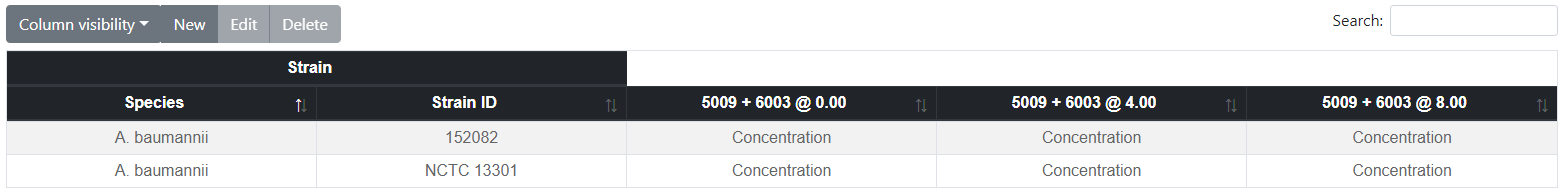
I have a table like this:

Each column header and row header represents a Django object (Compound and Strain respectively) for which I'd like the user to be able to fill in a "Concentration" for. I've made a Django model for the "Concentration", which should reference the row header and column header for the cell that it occupies in the table as well as the float value the user inputs.
The confusing part for me is how to integrate this all using Ajax (which I've used successfully for 48 hours now). In the datatable I have that displays all the Strains, the REST framework API feeds the datatable a list of ALL the Strain objects in my database. Datatables then builds a table around that that can be searched and filtered. Got it, that makes sense. What I don't get is how Datatables will interact with Ajax (and thusly how I build the API) to allow users to instantiate the appropriate Record object given the Compound, Strain and feed it the concentration.
Sorry if this is rambling a bit...I'm a physicist trying to do a software engineer's job.
Answers
Hi,
I fear that I might not be able to help all that much hear as Django is not a platform work really worked with much before. However, there will be a way with it to have it send a JSON response to an HTTP request. For example in the basic Editor example DataTables will make an Ajax request to load this JSON data. It can then display that.
So what you need to do is have a Django route (or end point, or whatever they call it in Django-land) that will respond with JSON to a given request. DataTables can then be configured to populate the table with that JSON.
Editor is no to dissimilar - it sends an Ajax request and expects JSON back. This is the client / server interchange that Editor uses. Unfortunately we don't publish Django libraries for Editor at this time.
Allan
I guess the first thing that is confusing me about this isn't necessarily the Django part. Given that I can't just hit a single API URL e.g. "api/records/" using the table, since the table isn't just displaying every Record in the database, how do I modify Datatables to perhaps use the URL listed in the "ajax" field as a base URL and send additional filtering parameters back to the server?