Preset values in dropdown for individual column search select
Preset values in dropdown for individual column search select
Hi,
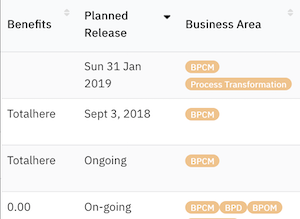
using the example"Individual column searching (select inputs)" , i have a column where i have multiple <span> element values in a single row cell, see screen img below.
If i use this.api().columns([1, 6, 7, 9]).every( function () { (col.7) will display the entire cell value as a string, giving me multiple combination option in my dropdown.. (i.e "BPCMBPD", "BPCM", "BMCMBPMO")
I want to preset these values (i.e "BPCM", "BPD", "BPMO" etc) in a column dropdown, so that once filtered, will display the value selected and subsequent span elements within its column cell.
Cheers.

$(document).ready(function() {
$('#example').DataTable( {
"responsive": true,
"scrollY": '50vh',
"scrollX": false,
"scrollCollapse": true,
"paging": true,
"order": [[ 5, "desc" ]],
"lengthMenu": [[25, 50, 100, -1], [25, 50, 100, "All"]],
initComplete: function () {
this.api().columns([1, 6, 7, 9]).every( function () {
var column = this;
var select = $('<select><option value=""></option></select>')
.appendTo( $(column.footer()).empty() )
.on( 'change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search( val ? '^'+val+'$' : '', true, false )
.draw();
} );
column.data().unique().sort().each( function ( d, j ) {
var val = $('<div/>').html(d).text();
select.append( '<option value="' + val + '">' + val + '</option>' );
} );
} );
}
} );
} );
This question has an accepted answers - jump to answer
Answers
Hi @rayzoray ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Maybe the Search result highlighting blog will help.
Kevin
Thanks @colin,
Here is my test case which replicates the issue, http://live.datatables.net/nofeqihu/1/edit?js,output.
To summarise my user story (in reference to columns[1] Positions in test case)
As a user;
1. I want to be able to select, from the column dropdown, a value equal to "BPD", "BPO" or "BPOM, and return the filtered results equal to the selected value.
2. Should the row contain multiple Positions, i.e BPD & BPOM, when the users selects BPD from the column dropdown, the datatable should also return the row containing multiple Positions & vice versa, if the user selects BPOM, the datatable should return the row containing both positions.
3. When selecting values from the column dropdown, the user should only see single values. Within attached test case, the column dropdown combines the entire <td> string and adds it to the select dropdown as a unique value.
I think that's about describes what im trying to achieve, ideally if it was possible to write a script which would identify each unique element within the <td> and add it to the column dropdown list that would be great.
if not possible, than the ability to preset the column dropdown values would also work for me.
appreciate the support.
Ray
Sorry, I misunderstood your original question
For 1 and 2 it looks like you just need to turn off regex searching and enable smart searching for that column, for example:
See this updated example:
http://live.datatables.net/lenifiwa/1/edit
I made the change for all columns, you may not want that and will still want regex searching for the other columns. You will need to add logic in this loop to apply the correct search type for each column.
For 3 you will need to change how you extract the data from the cell. Instead of simply doing this
var val = $('<div/>').html(d).text();you will need to add some code to extract the text from each span. I would use an array to track which of them have been added so there are duplicates in the list. The hard part would be to have the resulting select options in sorted order.Maybe this SO thread will help to you started:
https://stackoverflow.com/questions/19244336/get-data-from-multiple-span-using-jquery
Kevin