DataTables Server-Side rendering data but adding "No matching records found" at the last row
DataTables Server-Side rendering data but adding "No matching records found" at the last row
 jrivera0192
Posts: 1Questions: 0Answers: 0
jrivera0192
Posts: 1Questions: 0Answers: 0
I'm currently implementing DataTables Server-Side in a project using Angular as the front-end framework and Laravel as the Back-end framework.
When rendering the datatable, all data is displayed correctly and both the client's request and the server's response are ok, the only issue is I keep getting a row at the last position of each page saying "No matching records found" even though data is displayed correctly on each page.
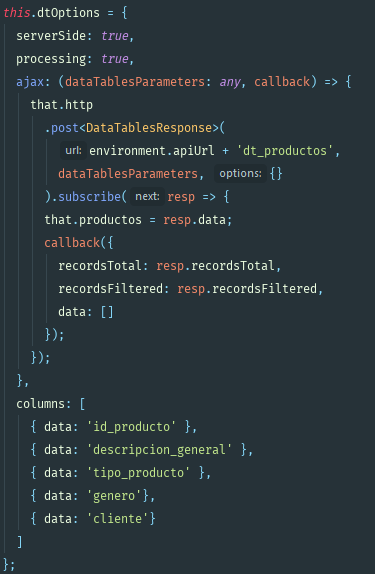
My client side code is the following:

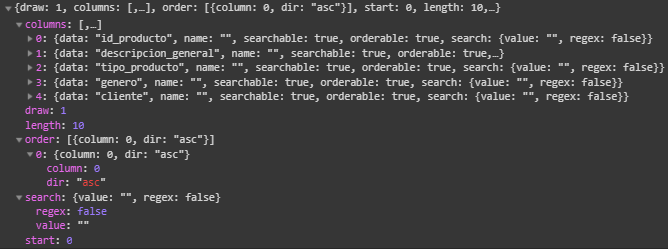
The client request is sent as follows:

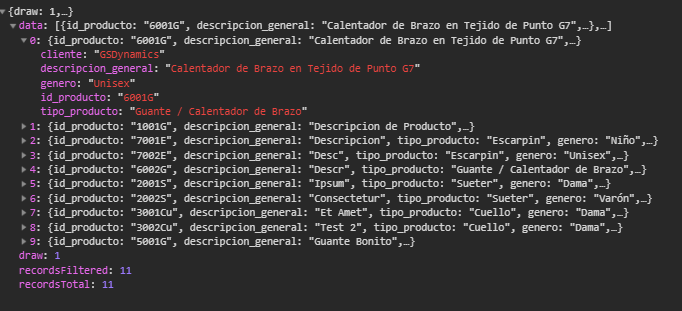
The server response is received as follows:

The data renders as follows (I'm showing page #2 for img size purposes):

Replies
Hi @jrivera0192 ,
Yep, that definitely looks wonky. I suspect the JSON that your
serverSidescript is returning isn't correct - it would be worth checking your values with the "Ajax" tab in the example here.If that doesn't help, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin