targets : '_all' not working on some columns
targets : '_all' not working on some columns
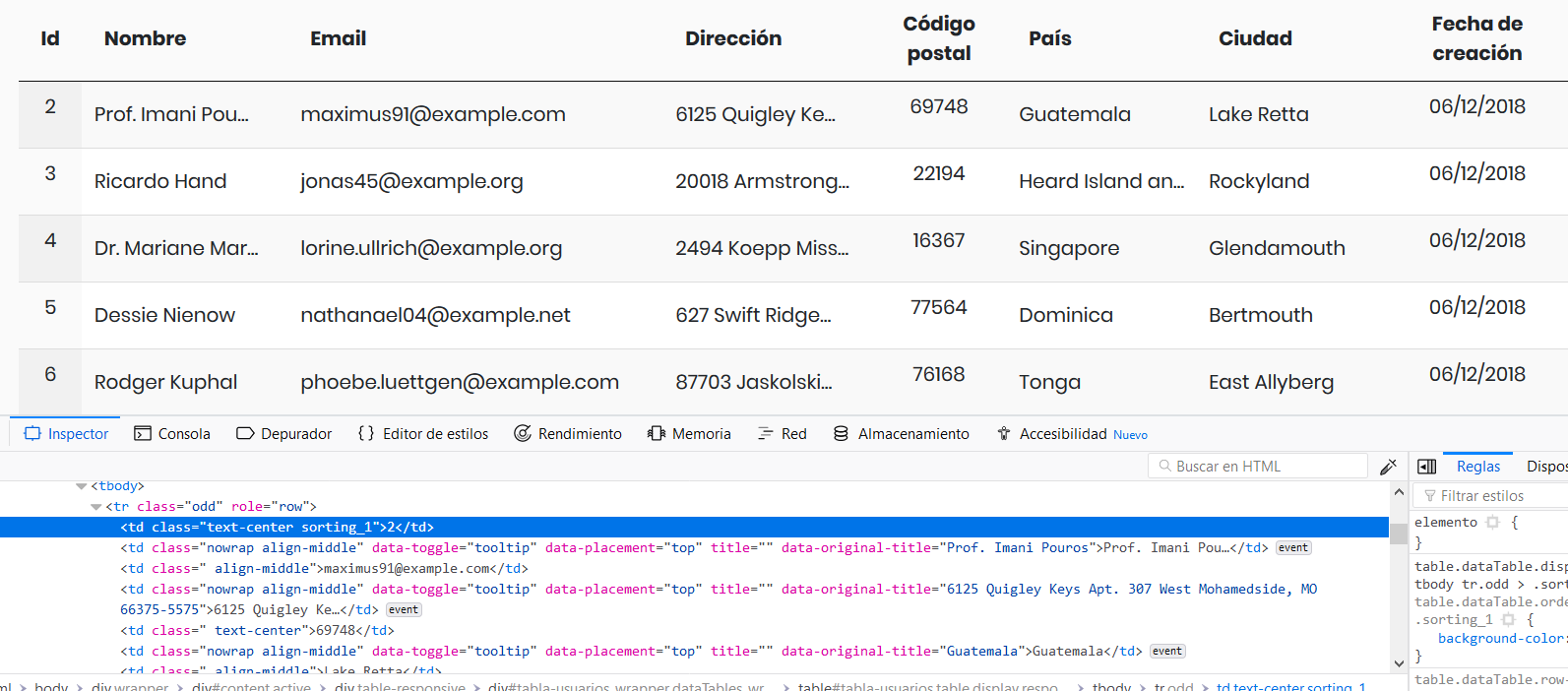
I want to add bootstrap class "align-middle" to all the cells. In general it woks fine but I just awared that there're some cells in which it doesn't work. I don't know if it's just a coincidence or not but the cells in where it doesn't work has numbers as content. In that cells the class hasn't be applied.
"columnDefs": [
{
targets : '_all',
className : 'align-middle'
}
]
Any ideas about this behaviour?
My apologize about the english level.
Thanks in advance!! ![]()

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
That suggests that you have some other style overriding it.
We'd need a link to the page to be able to help further.
Allan
Hi allan. Thanks for your answer.
You were right. The "guilty" was other "rule" applied just before:
do you know how could I set both properties?:
* align-middle class for all the cells and
* text-center class for some cells.
Thanks in advance!!
Maybe try reversing so you add
align-middleto all thentext-centerto the others.Kevin
Hi kthorngren.
I already tried that but the result was just the opposite: it adds the align-middle class to all the cells but the text-center class wasn't added for anyone.
I think definitively there's a problem with that.
I just copied the example for doing this (a class name for all the columns and an aditional class name for just one column) and it's not working:
columnDefs: [
{ className: "my_class", targets: "_all" },
{ className: "my_second_class", targets: 1 }
],
How about this:
Kevin
Perfect @kevin
That works!
Thanks!!
