Possible CDN Error - Receiving "Uncaught Editor requires DataTables 1.10.7 or newer" Error Message
Possible CDN Error - Receiving "Uncaught Editor requires DataTables 1.10.7 or newer" Error Message
I'm receiving the following error: Uncaught Editor requires DataTables 1.10.7 or newer
This is occurring though I have loaded the Datatables CDN before the JS Editor. Code follows:
The HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="shortcut icon" type="image/ico" href="http://www.datatables.net/favicon.ico">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=2.0">
<title>Filing Cabinet</title>
<?php require '../datatables_update/cdn_css.php';?>
<link rel="stylesheet" type="text/css" href="../datatables_editor/css/editor.dataTables.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.2.0/css/all.css" integrity="sha384-hWVjflwFxL6sNzntih27bfxkr27PmbbK/iSvJ+a4+0owXq79v+lsFkW54bOGbiDQ" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="examples/resources/syntax/shCore.css">
<link rel="stylesheet" type="text/css" href="examples/resources/demo.css">
<style type="text/css" class="init">
body {
background-color: #F7F7F7;
}
table.right-all td,th{
text-align :right;
}
td.details-control {
text-align:center;
color:forestgreen;
cursor: pointer;
}
tr.shown td.details-control {
text-align:center;
color:red;
}
</style>
<?php require '../datatables_update/cdn_js.php';?>
<script type="text/javascript" language="javascript" src="../datatables_editor/js/dataTables.editor.min.js">
</script>
<script type="text/javascript" language="javascript" src="examples/resources/syntax/shCore.js">
</script>
<script type="text/javascript" language="javascript" src="examples/resources/demo.js">
</script>
<script type="text/javascript" language="javascript" src="examples/resources/editor-demo.js">
</script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/plug-ins/1.10.15/api/sum().js">
</script>
<script type="text/javascript" language="javascript" class="init">
var editor; // use a global for the submit and return data rendering in the examples
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
The PHP JS:
<?php
echo'
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/pdfmake.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/vfs_fonts.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/v/dt/jqc-1.12.4/jszip-2.5.0/dt-1.10.18/af-2.3.2/b-1.5.4/b-colvis-1.5.4/b-flash-1.5.4/b-html5-1.5.4/b-print-1.5.4/cr-1.5.0/fc-3.2.5/fh-3.1.4/kt-2.5.0/r-2.2.2/rg-1.1.0/rr-1.2.4/sc-1.5.0/sl-1.2.6/datatables.min.js"></script>
'
?>
The PHP CSS:
```
<?php
echo'
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/dt/jszip-2.5.0/dt-1.10.18/af-2.3.2/b-1.5.4/b-colvis-1.5.4/b-flash-1.5.4/b-html5-1.5.4/b-print-1.5.4/cr-1.5.0/fc-3.2.5/fh-3.1.4/kt-2.5.0/r-2.2.2/rg-1.1.0/rr-1.2.4/sc-1.5.0/sl-1.2.6/datatables.min.css"/>
'
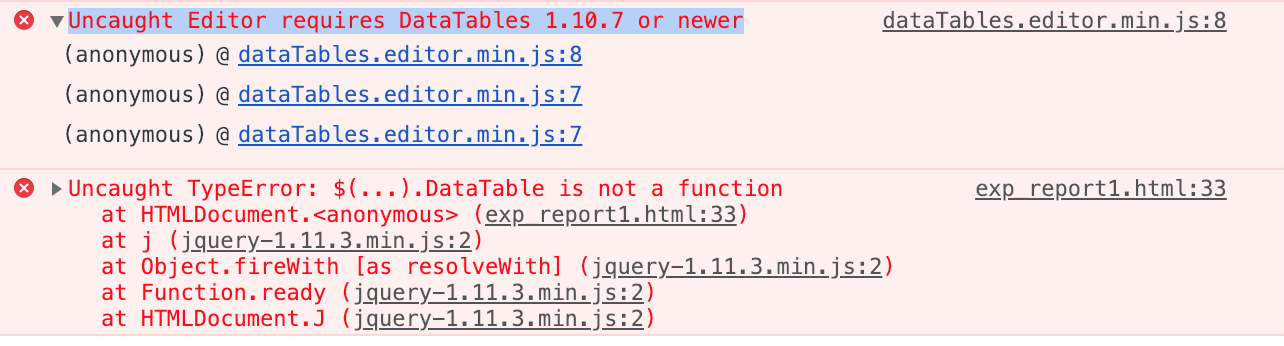
The Error Message:

Any idea on how to resolve this???
Thanks!
Replies
It looks like you are loading jQuery twice. The CDN in
../datatables_update/cdn_js.phploads jQuery 1.12.4 while the above error is referencing 1.11.3. You only want to load jQuery once. Not sure where 1.11.3 is coming from.Also you may want to put
pdfmake.min.jsandvfs_fonts.jsafter the Datatables CDN in the PHP file. This way they load after jQuery from the CDN.Kevin
I searched and have no references to jquery-1.11.3 in my files.
This website was working fine until I updated XAMPP MAC OS.
A different webpage on my site renders a slightly different error.
Any ideas?
I'm not familiar with XAMPP. Without being able to look at your page it would be hard to say. But it does seem like jQuery is loaded more than once - at least on the first page.
Don't know anything about the
word.htmlerror. This page is seems like jQuery is not being loaded.One suggestion is to try the Download builder again and build a new image without jQuery to try on your first page.
I would use the browser's dev tools to monitor the network while the page is loading to see what is loaded.
Kevin