Label in Column
Label in Column
Hello!
I am new using DataTable and I have a small problem.
In a column I must show a label depending on its value.
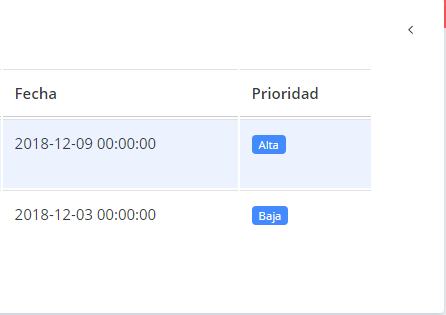
I managed to show the Label but only the first value

Alta: Yes! It's Blue!
Baja: Er... It should be red...
"aoColumns": [{
"targets": 0,
"searchable": false,
"orderable": false,
"className": "dt-body-center"
{
"data": "movimiento_fecha_hora"
},
{
"data": function(data, dataIndex) {
if (data.prioridad_expediente_id = 1) {
return '<label class="label label-primary">' + data.prioridad_expediente_descripcion;
}
if (data.prioridad_expediente_id = 2) {
return '<label class="label label-success">' + data.prioridad_expediente_descripcion;
}
if (data.prioridad_expediente_id = 3) {
return '<label class="label label-danger">' + data.prioridad_expediente_descripcion;
}
}
}],
And ... how do I show the date in dd/mm/yyyy format? Without the time
This question has an accepted answers - jump to answer
Answers
One option is to manipulate the date using orthogonal data like the 'Transforming data` section here:
https://datatables.net/manual/data/renderers#Functions
For example:
Or you could use moment.js to return the formatted date.
You have incorrect syntax in your if statements:
if (data.prioridad_expediente_id = 1) {You need to use either
==or===, for example:Kevin