Editor: UploadMany File Rendering
Editor: UploadMany File Rendering
 rf1234
Posts: 3,190Questions: 92Answers: 438
rf1234
Posts: 3,190Questions: 92Answers: 438
I use this code in my Javascript Editor instance field definitions:
}, {
label: lang === 'de' ? 'Dokumentation:' : 'Documentation:',
name: "file[].id",
type: "uploadMany",
display: function (fileId, counter) {
var fileNameExt = contractEditor.file('file', fileId).name;
if (fileNameExt.substr(0,9) === 'interface') {
return '';
}
return fileNameExt;
},
dragDropText: dragDropText,
uploadText: uploadText,
noFileText: noFileText,
processingText: processingText,
fileReadText: fileReadText
Files with names starting with "interface" shouldn't be displayed in the Editor popup because I don't want the users to be able to delete them. This doesn't really work because there still is this little button to delete the file in Editor even though the label isn't there because I set it to blank. I tried to return null or false but that didn't work either.
Is there any solution for this?
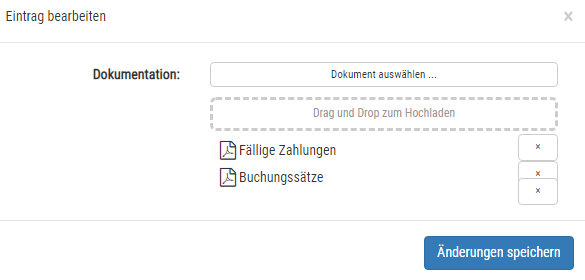
This is what it looks like with the little delete button for the unlabeled file at the right hand side.

This question has an accepted answers - jump to answer
Answers
I found a provisional solution for the problem but it is not very nice. I save the counter values of the empty file names and "onOpen" of the Editor form I hide those buttons using plain jQuery.
This is what I added to the "display" function of the Editor field definition:
And this is the jQuery that is being executed "onOpen" of the Editor form:
@allan, Is there a better solution using the api?
@allan, @colin,
would you take a look please.
Roland
I fear that the only better solution would be to modify the code to allow a callback to see if the option should be displayed or not in the list of files. That isn't something that I'd considered as a possibility before I'm afraid.
Allan