Use of “columnDefs” and “footerCallback” DATATABLE Ask Question
Use of “columnDefs” and “footerCallback” DATATABLE Ask Question
I need to know if I can combine the "footerCallback" with "columnDefs", because I want the "tfoot" to show me the total of each grouping
this is my code
$(document).ready(function () {
var table = $('#example').DataTable({
"footerCallback": function (row, data, start, end, display) {
var api = this.api(), data;
// Remove the formatting to get integer data for summation
var intVal = function (i) {
return typeof i === 'string' ?
i.replace(/[\L,]/g, '') * 1 :
typeof i === 'number' ?
i : 0;
};
// Total over all pages
total = api
.column(5)
.data()
.reduce(function (a, b) {
return intVal(a) + intVal(b);
}, 0);
// Total over this page
pageTotal = api
.column(5, { page: 'current' })
.data()
.reduce(function (a, b) {
return intVal(a) + intVal(b);
}, 0);
// Update footer
$(api.column(5).footer()).html(
// '' + pageTotal + ' ( L' + total + ' total)'
'' + total.toFixed(2)
);
},
"columnDefs": [
{ "visible": false, "targets": 2 }
],
"order": [[2, 'asc']],
"displayLength": 25,
"drawCallback": function (settings) {
var api = this.api();
var rows = api.rows({ page: 'all' }).nodes();
var last = null;
// Remove the formatting to get integer data for summation
var intVal = function (i) {
return typeof i === 'string' ?
i.replace(/[\$,]/g, '') * 1 :
typeof i === 'number' ?
i : 0;
};
total = [];
api.column(2, { page: 'all' }).data().each(function (group, i) {
group_assoc = group.replace(' ', "_");
console.log(group_assoc);
if (typeof total[group_assoc] != 'undefined') {
total[group_assoc] = total[group_assoc] + intVal(api.column(5).data()[i]);
} else {
total[group_assoc] = intVal(api.column(5).data()[i]);
}
if (last !== group) {
$(rows).eq(i).before(
'<tr class="group"><td colspan="4">' + group + '</td><td class="' + group_assoc + '"></td></tr>'
);
last = group;
}
});
for (var key in total) {
$("." + key).html("L" + total[key].toFixed(2));
}
}
});
});
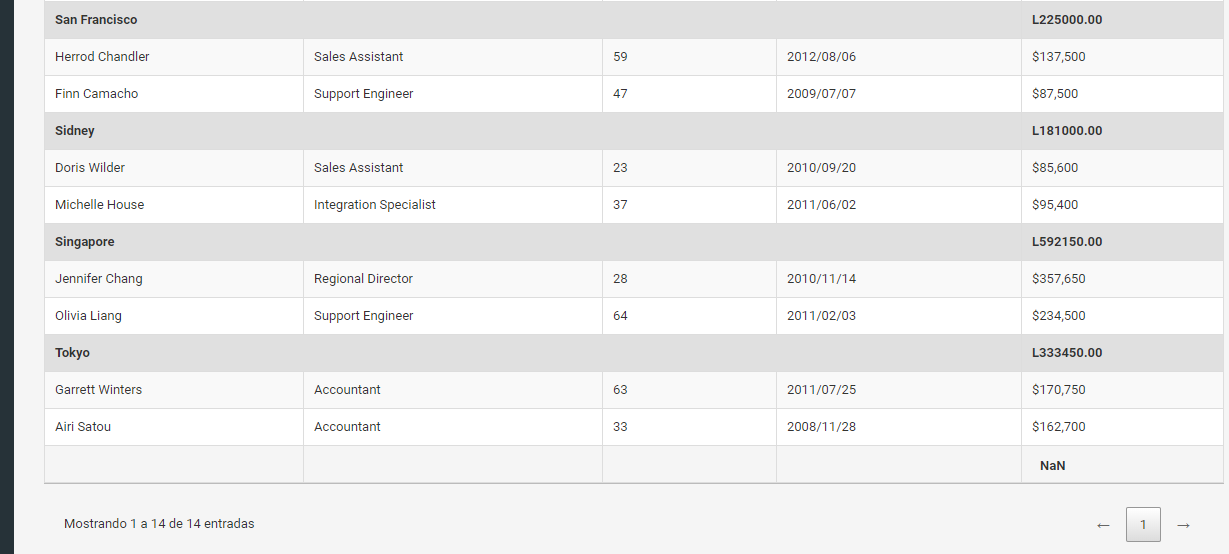
I am currently projecting in this way: 
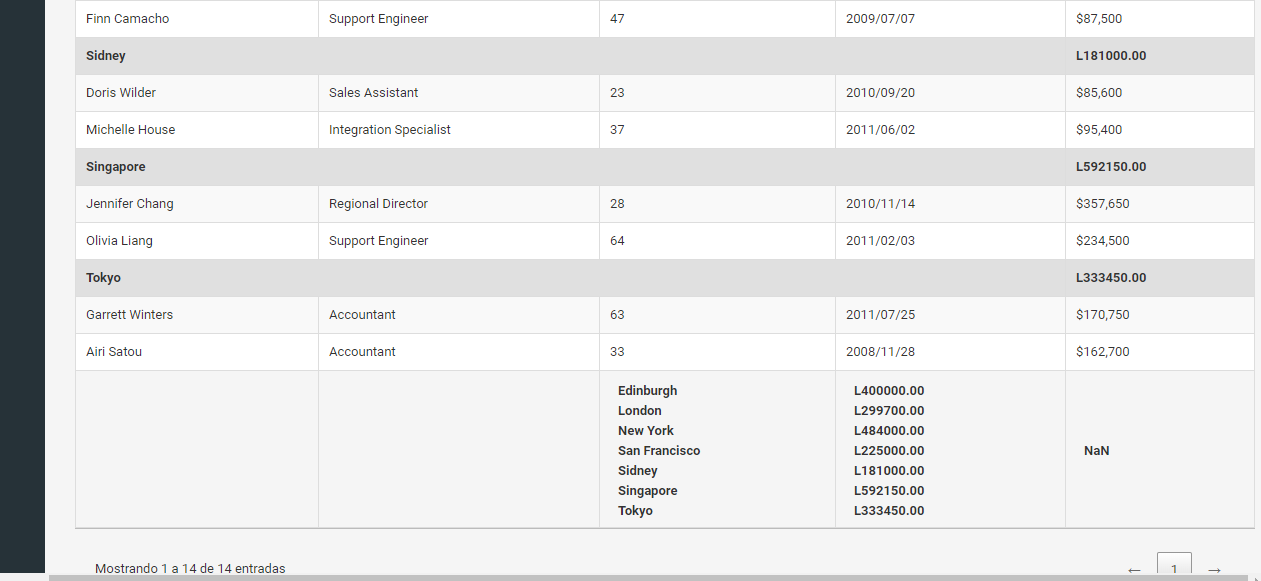
I need something like this:
This discussion has been closed.
Answers
Hi @Eufragio ,
The
footerCallbackjust displays whatever you tell it to - so you could scan the table and grab those totals. It might also be worth looking at the RowGroup extension, as that does the grouping that you've recreated.Cheers,
Colin
@colin you can do a demonstration, as it would be in my code