How do I change the style of the date picker for a date field type?
How do I change the style of the date picker for a date field type?
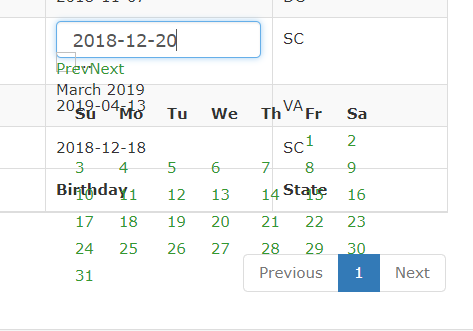
The date picker has a transparent background and the style is slightly off. I am using Bootstrap 3. Any suggestions?
label: "birthday:",
name: "birthday",
type: "date",
dateFormat: "yy-mm-dd"

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Sounds like a CSS issue. Are you using the Editor Bottstrap 3 integration CSS and JS files?
Kevin
datatables.min.js
editor.bootstrap.js
editor.select2.js
editor.ckeditor4.js
bootstrap.min.css
datatables.min.css
datatables.bootstrap.min.css
editor.bootstrap.css
select2.min.css
Not saying this is the issue but it does look like you are missing
dataTables.bootstrap.min.js.I built a simple BS3 inline editor example here and it is working as far as the date picker. There must be some other CSS config causing the translucent effect.
http://live.datatables.net/tujocaji/1/edit
In the example I have the CSS of:
If you change it to
0.5then it will display as your screenshot. Maybe there is a custom setting you have changing this.Kevin
After searching, it appears I needed jquery-ui.css for it to display properly, and it does now.