Cannot access API although everything correctly defined
Cannot access API although everything correctly defined
Using DataTables 1.10+ and cannot access any API functions.
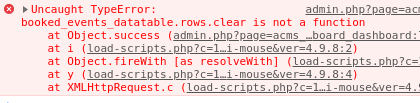
It always returns with .... is not a function
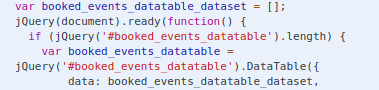
So I have my datatable, which I initialize with a local and empty dataset



So far so good.
Now I want to change the data by calling the API through
datatable.clear();
datatable.rows.add(newDataArray);
datatable.draw();
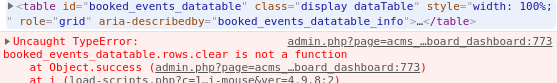
However, not matter what function I try to call with booked_events_datatable.clear(); for instance, it always throws js error:

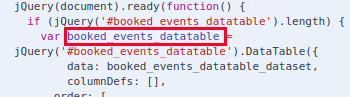
I even check if the my datatable object is really availabe before calling clear()

result:

Is it an issue that the table id is the same value than my table js var


Should'nt be, right? So what else is the issue here?
I spent hours and could not find the cause for this weird problem.
Please help.
This question has an accepted answers - jump to answer
Answers
It looks like the var
booked_events_datatablescope is only inside the if statement. You can declarevar booked_events_datatable;globally then in the if statement remove thevarand just usebooked_events_datatable = jQuery('#booked_events_datatable').DataTable({ ... });.Kevin
Wow, that actually did the trick.
I am just wonderinng why console log can access the variable.
thanks, btw