Inline Editor Radio Type Will jump to unexpected position when start edit or select
Inline Editor Radio Type Will jump to unexpected position when start edit or select
in Bug reports

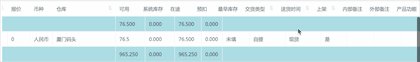
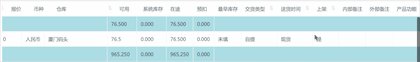
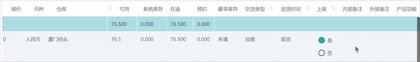
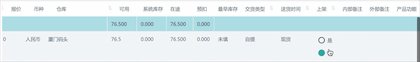
as you can see, when I start edit radio type, it will jump to the begin position, and I have to scroll to the field , and when I change the select, It is also jumping to the begin position.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
I found the problem, but I can't fixed it totally, the problem may be the 'focus' problem
So I write a empty focus function in radio type
So it can fixed the jump problem about starting click and edit, but it can't fixed the problem that I change the select value and auto jump the begin position problem.
The jump suggests that the focus might be ending up somewhere other than the radio box that would be expected.
Could you give me a link to your page so I can take a look at the configuration of the table and debug the issue directly please?
Thanks,
Allan
@allan Thanks allan, your option is totally right , It is because the my custom radio style