Datatable with In-line Editor Not Updating on Viewing - Modal
Datatable with In-line Editor Not Updating on Viewing - Modal
Hi Everyone
I have a screen for listing all tests taken for a specific building for a specific inspection... all working fine.
On "First Load" say I have the following info:

If I use the "Edit" button to view and update the data it works fine, and updates correctly:

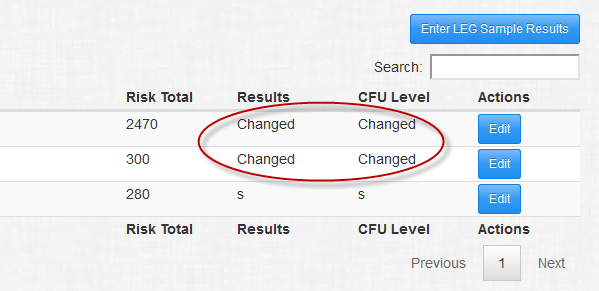
All works swimmingly. I then introduced a modal with a datatable with in-line editor to enter the "LEG Sample Results" on mass - so when the samples come back from the lab.. everything can be entered at once without having to open each test seperately. That works Great - and updates the table above correctly..... However, on testing the screen.. I noticed a problem. The data shown is EXACTLY the same as when the form opened, it is NOT reflecting the 2 changes I've already made:

If I reload the page again the above form is filled with the new data - any changes I make using this summary modal is reflexted in the main list... but updating from the main list does not update this "Sample Results" screen.
when I click on the button to open the modal "Sample Results" screen the following function is called:
$('#LEGresultsModal').on('shown.bs.modal', function () {
var table = $('#example').DataTable();
table.draw() ;
table.columns.adjust();
});
NB: The above code is the only way I could get the column widths working correctly - thanks to Allan's help on a previous forum post.
Full(ish) code is as follows:
$.fn.dataTable.ext.legacy.ajax = true;
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
ajax: "../server_side/scripts/ET_LEGresultsForProjectID.php?jobRef=<?=$jobRef?>",
table: "#example",
fields: [ { name: "tblLEGAssets.assetID" },
{ name: "tblLEGAssets.theAssetOutletType" },
{ name: "tblLEGAssets.osTypeOfSystem" },
{ name: "tblLegAlgorithmTests.LPResults" },
{ name: "tblLegAlgorithmTests.LPCFULevel" },
{ name: "tblLegAlgorithmTests.LPLegType" },
{ name: "tblLEGAssets.genOutletType"},
{ name: "tblLegAlgorithmTests.lpSampleNo"}
],
formOptions: {
inline: {
onBlur: 'submit'
}
}
} );
var table = $('#example').DataTable( {
dom: "Bfrtip",
ajax: "../server_side/scripts/ET_LEGresultsForProjectID.php?jobRef=<?=$jobRef?>",
iDisplayLength: 25,
responsive: true,
columns: [
{ data: "tblLEGAssets.assetID", width:"10%"},
{ data: null, render: function ( data, type, row ) {
// return data.tblLEGAssets.theAssetOutletType + ': ' + data.tblLEGAssets.osTypeOfSystem + ', ' + data.tblLEGAssets.genOutletType;
return [data.tblLEGAssets.theAssetOutletType, data.tblLEGAssets.osTypeOfSystem, data.tblLEGAssets.genOutletType].filter(Boolean).join(': ');
}, width:"30%" },
{ data: "tblLegAlgorithmTests.lpSampleNo", className: "editable", width:"10%"},
{ data: "tblLegAlgorithmTests.LPResults", className: "editable", width:"10%" } ,
{ data: "tblLegAlgorithmTests.LPCFULevel", className: "editable", width:"10%" },
{ data: "tblLegAlgorithmTests.LPLegType", className: "editable", width:"30%" }
],
columnDefs: [
{ orderable: true, className: 'reorder', targets: [0, 1, 2, 3] },
{ orderable: false, targets: '_all' }
],
order: [ 1, 'asc' ],
keys: {
columns: ':not(:first-child)',
keys: [ 7 ]
},
select: {
style: 'os',
selector: 'td:first-child'
},
buttons: [
]
} );
$('#example').on( 'click', 'tbody td.editable', function (e) {
editor.inline( this );
} );
$('#LEGresultsModal').on('shown.bs.modal', function () {
var table = $('#example').DataTable();
table.draw() ;
table.columns.adjust();
});
} );
Thanks in advance of any help you can give.
Answers
PICNIC Error - Problem In Chair Not In Computer.
Problem: "I want to reload the data from ajax back into table"
Solution: tell the table to reload it's ajax data:
ARGH!!!!!!!!!!!!!!!!!!!!!