When using Button Collection and ScrollX: true, then dropdown menu is within scroll_Head DIV (issue)
When using Button Collection and ScrollX: true, then dropdown menu is within scroll_Head DIV (issue)
Okay, so a bit related to: https://datatables.net/forums/discussion/53996/add-filter-button-to-column-header-specific-column#latest
Tried to make a live datatables to display, but unsuccessful (hopefully it gives a understanding of what I want to achieve:
live.datatables.net/taqewezu/5/edit
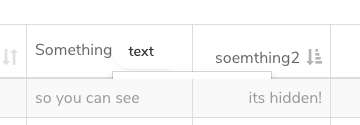
See this picture for the problem:

The dropdown menu is behind the scrollBody div and only inside the scrollhead.
So I was tempted to to set the CSS:
.dataTables_scrollHead{
overflow: visible !important;
}
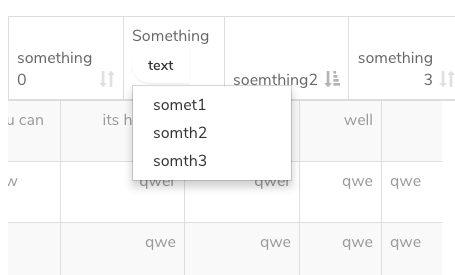
However, when the scroll is active, this happens...:

The dropdown menu is showing, but due to overflowing, the scrollhead is not scrolling.
Anyone have any idea on how to solve this?
This question has an accepted answers - jump to answer
Answers
So there is this stackoverflow to solve it: https://stackoverflow.com/questions/18138785/bootstraps-dropdown-hidden-by-datatables
But what would be the best option to solve this, still having scrolling?
Make a tooltip kind of Div at the end of the body, then position it relative to the button? I guess there is no elegant way to use the datatable buttons then?
Probably the best option is to not have the dropdown in the header, but rather position it over it at the
bodylevel. Not as ideal, but it would at least work.I never really expected buttons to be inserted into the scrolling header like that to be honest. I'll look at options for how to not have the
overflowattribute in CSS in future.Allan
Cheers, yeah it's a bit unconventional and not really needed.
Thank you for response as always
@Busteren hey ,did you found answer for this.If yes,could you please share here!!