editor edit().submit not waiting for ajax loaded options
editor edit().submit not waiting for ajax loaded options
Hi,
It's quite a complex issue but i will try my best describing it. Unfortunatelly I cant setup a test site- since it is for internal use only.
Using editor with some fields of select2 ajax type.
They are all similar ,but ill put one as an example:
fields:[{
label: "Projekt:", name: "ProjectCardId", type: "select2", opts: {
minimumInputLength: 3,
allowClear: true,
placeholder: "",
ajax: {
url: ''someurl",
dataType: "json",
async:false,
processResults: (data: any) => {
return { results: data };
}
}
}
}....],
I have some other field that when edited i have an event listener. When triggered it will change the ReadyForSaf field and submit the changes:
table.on("change", "tbody input.editor-readyforsaf", (e: Event) => {
const $elem = $(e.currentTarget);
editor.edit($tr, false, {submit: "changed"}).set("ReadyForSaf", $elem.prop("checked") ? true : false).submit();
});
However when submitting, the editor will still try to send some other (select2 ajax type) fields that were not changed. Like ProjectCardId even though the data for this was loaded with the initial data.
action: edit
data[75][ProjectCardId]:
data[75][DeliveryScheduleId]:
data[75][OutsourcerId]:
data[75][ReadyForSaf]: true
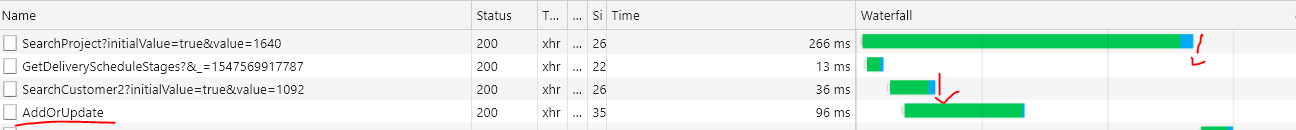
In the browser I see that it tries to load the ajax data for the fields(select options), but it will not wait for them to complete, before it submits the edit request. This however will result in NULL-ing my data in the backend. When i Try to edit the same field the second time it still tries to load the data over ajax, but it will submit the values since it preloaded them before.
This is the image of the browser console network tab- that illustrates that it will not wait for the select2 ajax to finish.

NB!- when editing some regular text field with the inline option -it works. Since when clicking on the cell and making it editable- it actually does the select2 ajax queries and finished before i press enter or lose focus.
table.on("click", "tbody td.editor-enable-inline", function () {
editor.inline(dataTable.cell(this).index(), { onBlur: "submit" });
});
Hope the description is sufficent.
BR,
Rauno
Replies
Hi Rauno,
Interesting one this - thanks for posting it. Your description of the issue is perfect and I see what the problem is. Editor currently assumes that the field set methods are synchronous, which in this case it is not.
I've just been having a look at the Select2 documentation to see if there is a method we can use to tell if it is in the middle of doing some Ajax processing or not. I don't see one unfortunately.
I think therefore at the moment the workaround would be to check for a change in value for the field and then submit:
That uses
field().input()to get the input element (i.e. the Select2 input in this case) and then attach achangelistener to it (just once, so it can be added again next time around!) and then sets the value, which, once the Ajax is complete will trigger the change event.Allan
Hi Allan,
Great, that got me through the ProjectCardId field, however i have another Field
DeliveryScheduleId ,which is configured as dependent() and should also be awaited.
Is there some way to wait for 2 field changes and then submit ?
Rauno
what actually would solve my issues if instead of
editor.edit($tr, false, {submit: "changed"}).set("ReadyForSaf", $elem.prop("checked") ? true : false).submit();I could only submit one specific cell. The "changed" option will send all those other fields. Any possibilities for 1 specific cell submit ?