Individual Column Searching - Weird Values
Individual Column Searching - Weird Values
 sbielecki
Posts: 4Questions: 3Answers: 0
sbielecki
Posts: 4Questions: 3Answers: 0
Hey All!
I'm noticing a problem with my drop downs - I believe it's due to having a Bootstrap badge in my column values.
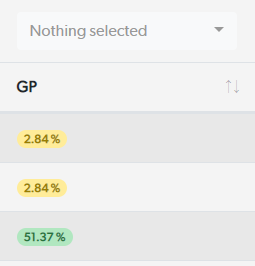
My column values are this:

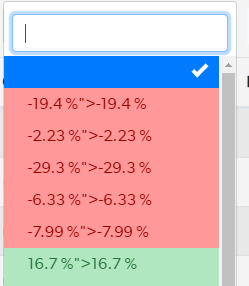
But are being displayed as this in the dropdown:

I'm using the following function to create the dropdowns:
initComplete: function ()
{
this.api().columns().every( function ()
{
var column = this;
var select = $('<select class="selectpicker show-tick" data-live-search="true"><option value=""></option></select>')
.appendTo( $(column.footer()).empty() )
.on( 'change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search( val ? '^'+val+'$' : '', true, false )
.draw();
} );
column.data().unique().sort().each( function ( d, j )
{
select.append( '<option value="'+d+'">'+d+'</option>' )
} );
} );
}
I have a feeling the bolded part is what is causing the issue, but I'm not entirely sure how to fix it.
var select = $('<select class="selectpicker show-tick" data-live-search="true"><option value=""></option></select>')
Any guidance would be greatly appreciated, been stuck on this for a day or two now ![]()
This question has an accepted answers - jump to answer
Answers
Hi @sbielecki ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin