Metro UI and DataTables select
Metro UI and DataTables select
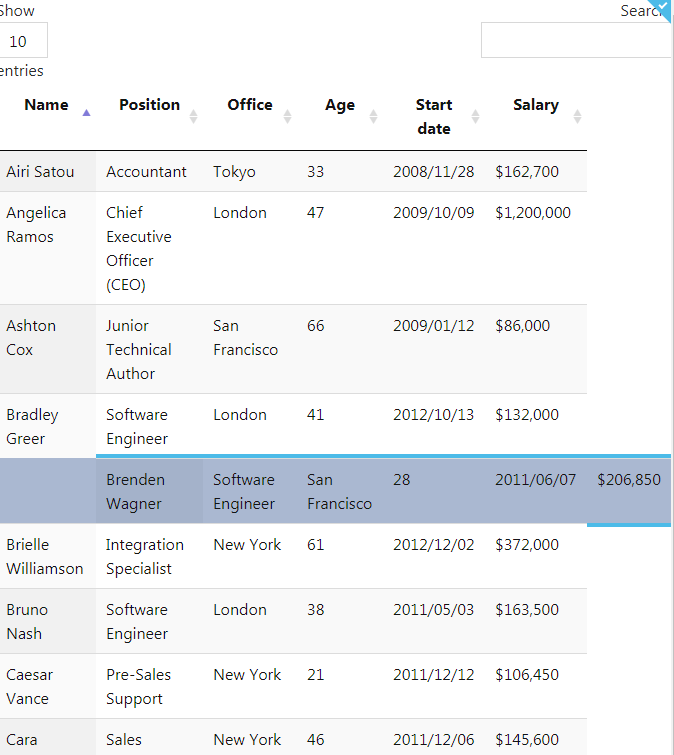
When using Metro UI and Datatables select, when a row is selected, it is shifted to the right by one column.
Metro UI developer advised to write on this forum
Sample project

This discussion has been closed.
Answers
Its caused by this in the Metro CSS:
That is forcing a block level element to be shown in a
display: table-rowelement (i.e. that table row!) and is what is breaking the layout.I can see what that is being done to put a block around the selected item, but it doesn't work with table rows or cells I'm afraid. An
outlinewould probably work, but either way it needs a change in Metro.If you post a bug report, could you link to it from here so we can keep track of any changes?
Thanks,
Allan
I guess as a workaround you could add:
Allan
Metro UI developer showed how to solve the problem