Fixed columns in Aurelia project doesn't work
Fixed columns in Aurelia project doesn't work
 kintela
Posts: 5Questions: 1Answers: 0
kintela
Posts: 5Questions: 1Answers: 0
Hi
I have published my Aurelia business project here: https://fysegplannerwebapp.azurewebsites.net/#/projects/CABL2016/employee/28/plan
Y have configured the DataTable in this way:
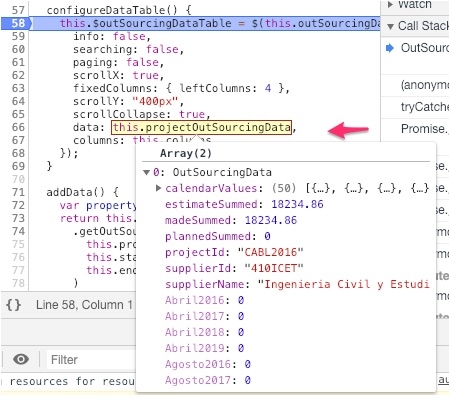
configureDataTable() {
this.$outSourcingDataTable = $(this.outSourcingDataTable).DataTable({
info: false,
searching: false,
paging: false,
scrollX: true,
fixedColumns: { leftColumns: 4 },
scrollY: "400px",
scrollCollapse: true,
data: this.projectOutSourcingData,
columns: this.columns
});
}
because I want to fix the first 4 columns but does not work. I don't know if is problem of the extension or what
Any idea Please?
Regards
This discussion has been closed.
Replies
Thanks for the link. I managed to find where the table is being initialised in the webpack generated file, and indeed, FixedColumns is not loaded when it is initialised which is why it isn't working.
As to why it isn't loading... Can you show me the unobfuscated / transpiled / compiled / whatever code please?
Thanks,
Allan
Hi allan
I'm using DataTables in an Aurelia project
The first thing that is executed is this method
when end the promise I received when calling the api and get the data filled the matrix of objects that will fill the datatable in the matrix projectOutSourcingData...
Then I execute this other methods sequentially
Dynamically add properties to show the calendar
I configure the matrix with the columns to show in the datatable
and finally
I assign the data properties and columns with the matrices that I have filled before
when the code flow reaches the configureDataTable method, the array that fills in the data property has all the values
I do not know if this is good for you?
Thanks
Hi,
Could you show me your
./src/resources/elements/datatables/outSourcingDataTable.tssource file please? I can see in the packed JS code jQuery being included, but I don't actually see DataTables being included, or FixedColumns. That's not to say they aren't, but the obfuscated code is obviously hard to understand and I don't really know much about Aurelia. How are you currently doing your DataTables and FixedColumns import?Thanks,
Allan
Hi
Thanks