Too much data for a cell, how to make readable?
Too much data for a cell, how to make readable?
Hey, I'm building a UI Builder interface, I'm implementing Datatables on it, but I found a problem that did not happen to me before
I could not upload a image of the problem, so theres a link:
https://i.imgur.com/UWtvKQ3.jpg
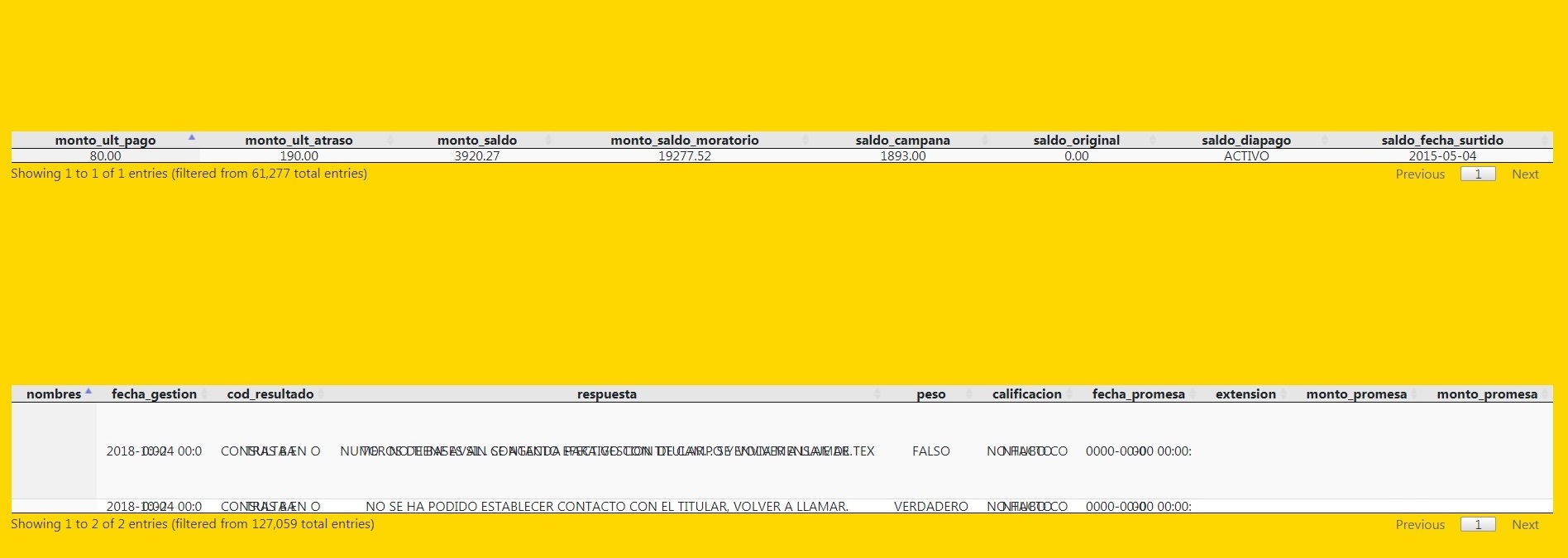
As you can see in the attached image, the data is not splitting into 2 lines so It can be readable, tried modifying the css and all..
These are my res:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-
MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="//cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/responsive/2.0.2/css/responsive.dataTables.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.css" />
<link rel="stylesheet" href="vendor/css/st.action-panel.css">
<link rel="stylesheet" href="vendor/css/style.css">
do you know what might be doing this?
Answers
See if this thread helps:
https://datatables.net/forums/discussion/43760
Kevin