How to call function from Dropdown Change Event for File Export?
How to call function from Dropdown Change Event for File Export?
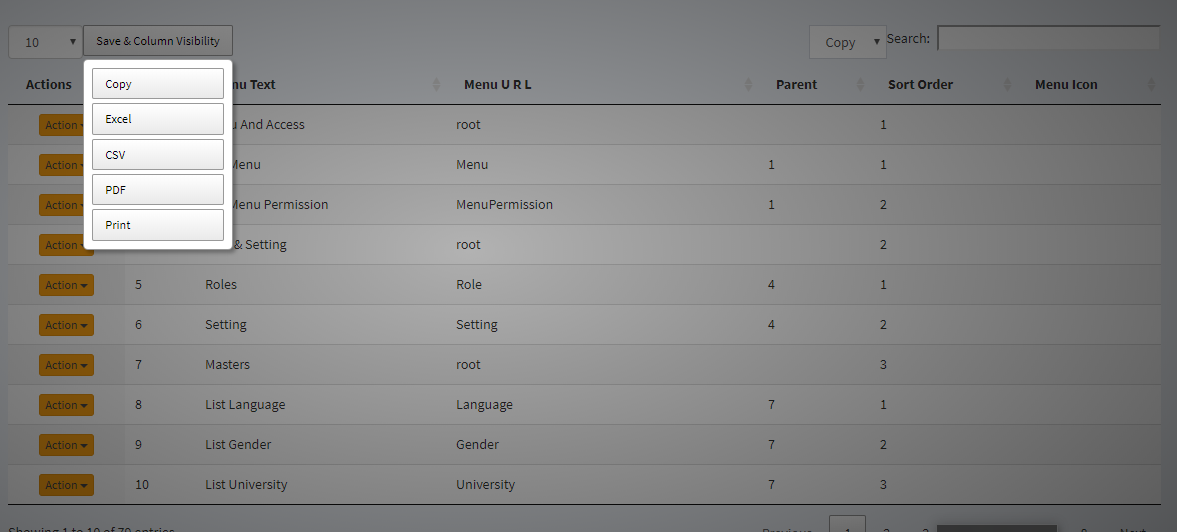
I have functionality for File Export which I Created Using Collections. As Shown in Image When I click on Button Like PDF It Exports Datatable As PDF File.

I Want This Functionality In Dropdown Change Event. So How Can I Achieve this?
Here Is My Code.
buttons: [
{
extend: 'collection',
text: 'Save & Column Visibility',
autoClose: true,
buttons: [
{ text: 'Copy', extend: 'copyHtml5'},
{ text: 'Excel', extend: 'excelHtml5'},
{ text: 'CSV', extend: 'csvHtml5'},
{ text: 'PDF', extend: 'pdfHtml5'},
{ text: 'Print', extend: 'print' }
],
fade: true,
}
],
And Here Is My Code For Dropdown.
$('<div class="pull-right">' +
'<select id="dropdown" name="dropdown" class="form-control">' +
'<option value="copy">Copy</option>' +
'<option value="excel">Excel</option>' +
'<option value="csv">CSV</option>' +
'<option value="pdf">PDF</option>' +
'<option value="print">print</option>' +
'</select>' +
'</div>').appendTo("#tbMenu_wrapper .dataTables_filter");
$(".dataTables_filter label").addClass("pull-right");
});```
This question has an accepted answers - jump to answer
Answers
You can use
button().trigger()to trigger the button of the selected option.Kevin