Processing data not draw on Server Side
Processing data not draw on Server Side
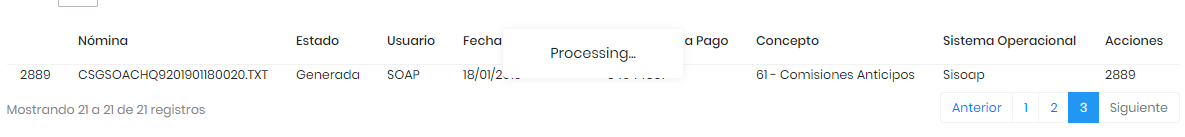
Hi guys, I am using DataTable Server-Side processing, and I am having problems when data should draw on data table.
this is my init .
$(document).ready( function () {
var tableNomina = $("#tabla-nomina").DataTable({
processing: true,
serverSide: true,
ajax: {
url: "rest/search",
contentType: "application/json",
type: "POST",
data: function ( d ) {
var currentPage = 1;
if(tableNomina != null){
var info = tableNomina.page.info();
currentPage = info.page;
console.log('currentPage: ' + info.page);
}
var postData = '{';
postData += '"nomina": "",';
postData += '"usuario": "",';
postData += '"fecha": "",';
postData += '"monto": "",';
postData += '"conceptoNid": -1,';
postData += '"origenNid": -1,';
postData += '"estadoNid": -1,';
postData += '"orderBy": "dfecnomina",';
postData += '"orderType": "ASC",';
postData += '"paginaActual": ' + currentPage + ',';
postData += '"registrosTotales": 1,';
postData += '"registrosFiltrados": 1';
postData += '}';
return postData;
},
dataSrc: 'data',
dataFilter: function(data){
console.log(data);
return data;
},error: function(error) {
console.log(error);
}
}
,"columns": [
{ data: 'nidnomina' },
{ data: 'sidarchivo' },
{ data: 'sestado' },
{ data: 'sidusuarionomina' },
{ data: 'dfecnomina' },
{ data: 'nmontototalpagado' },
{ data: 'sconcepto' },
{ data: 'sidorigen' },
{ data: 'nidnomina' }
]
});
} );
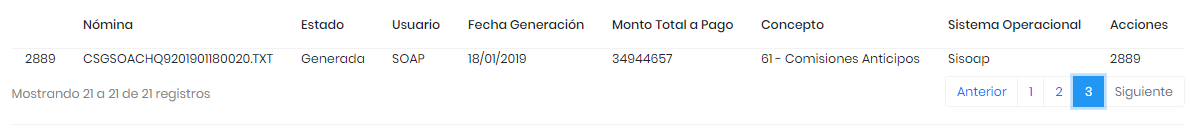
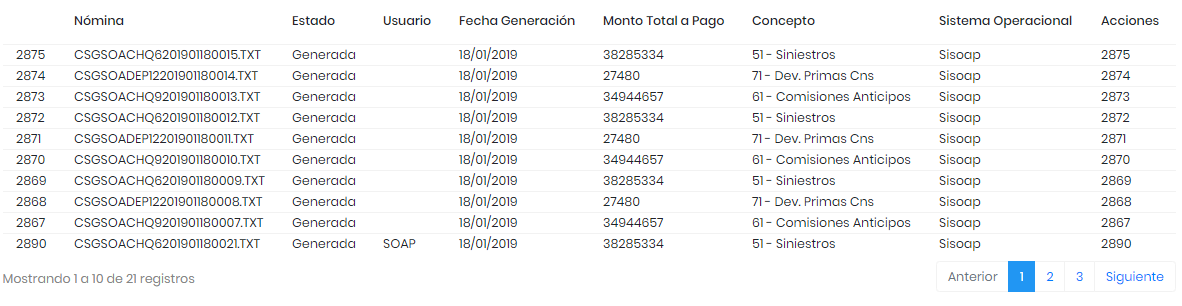
When I get data from first and last page, this is OK, but when I get data from intermediate pages is the problem, data not render correcty.
My json returned from server is correctly valid, and containts the same struct from all requests,



Thanks
This discussion has been closed.
Answers
A link to a working page demonstrating the issue would be much more use than screenshots.
https://datatables.net/forums/discussion/12899/post-test-cases-when-asking-for-help-please-read#latest
Hi @megc89 ,
As @tagerine said, a test case would help here. If that's not possible, please post the Ajax response when the problem occurs.
Cheers,
Colin