Responsive extension button not displayed correctly in Internet Explorer 11
Responsive extension button not displayed correctly in Internet Explorer 11
 cal_74
Posts: 2Questions: 1Answers: 0
cal_74
Posts: 2Questions: 1Answers: 0
Hello,
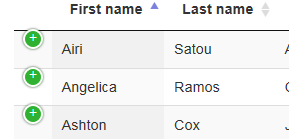
When having the control for the details view put in a separate column, the rendering is slightly shifted to the top (see screenshot).
The example shown here has this issue:
https://datatables.net/extensions/responsive/examples/child-rows/column-control.html

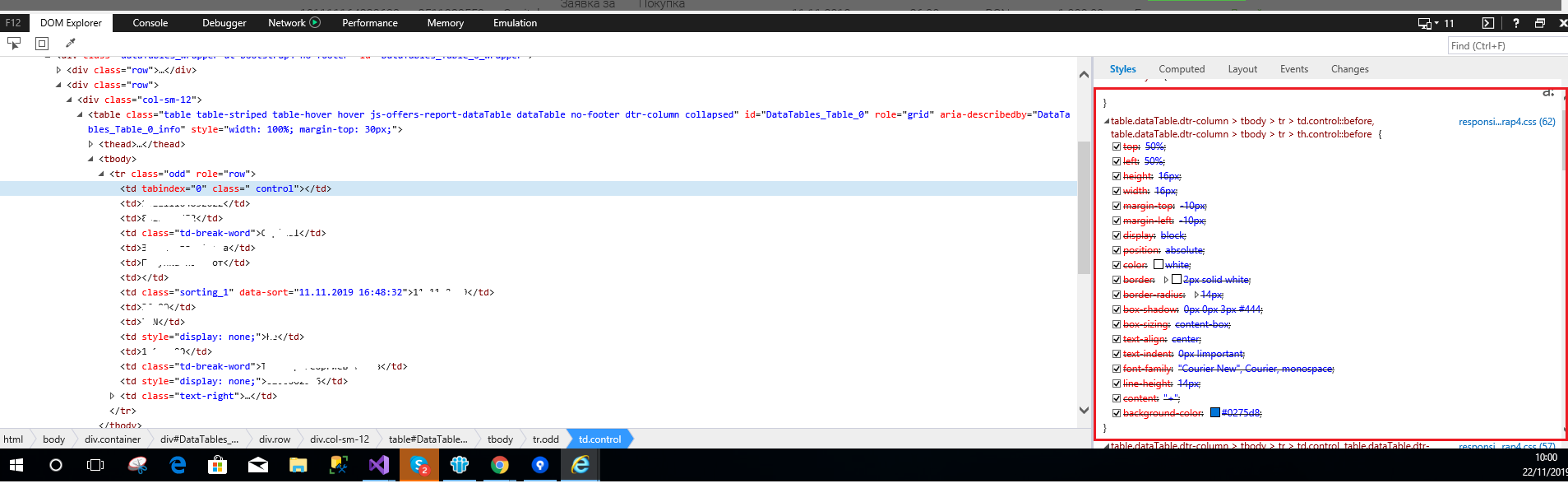
To fix this, I overrode the "top" properties of the "control" class and set it to auto:
table.dataTable.dtr-column > tbody > tr > td.control::before,
table.dataTable.dtr-column > tbody > tr > th.control::before {
top: auto;
}
The change has been tested in IE 11, Firefox and Chrome.
From your experience, do you think this change is globally safe? If not, any idea on how to fix this issue?
Thanks for your help.
Answers
I'm not seeing that miss-alignment in the example you linked to:
My screenshot is with Chrome 66.0.3359.139 (Fedora). Firefox also behaves the same way. What OS and version are you using?
Allan
Thanks for the quick reply (and thanks for this fantastic control).
I'm testing under Windows 7 and with Internet Explorer 11. Under both Chrome and Firefox everything works perfectly fine too on my side (with and without the additional overriding).
Hi @cal_74 ,
A quick one to say I've been able to reproduce this on Win7/IE11 - I've logged it and we'll report back here when it's been progressed.
Cheers,
Colin
Hi,
I encountered this problem in IE too (see the screenshot).
Is there any solution or progress?
Unfortunately not - this thread is mentioned on the bug (DD-778 for my reference) and I'll report back when there's progress.
Colin
This has now been resolved. It's available in the nightly builds. You can find the nightly releases here. We hope to release in the next week.
Colin