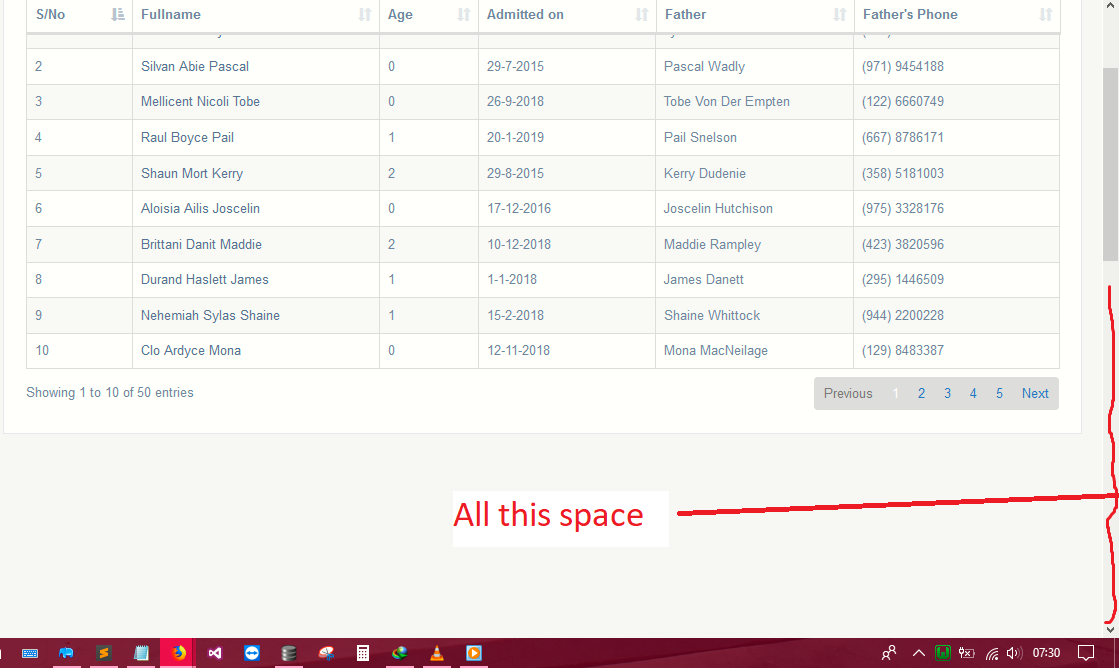
Extra padding/height for concatenated data
Extra padding/height for concatenated data
so am using DataTables to display some data from an SQLite3 database all seems fine except that there is extra padding for all the data that has been concatenated
the problem seem to be a certain inline-style added to the main div during run-time (min-height: 1895px;).
the problem is fixed when i display all the data that has been fetched
Please help if you have an idea how i can solve this
thank you
This discussion has been closed.
Answers
Hi @c0mm4nd ,
CSS issues are hard to diagnose without seeing them. We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
thank you for your reply @colin
this is the code for the table, when i run this it adds styling to the first div making it
thank you
Could you create a fiddle with the code running, please. The instructions are in the message above.
C