Fixed Header is not working
Fixed Header is not working
 Waed
Posts: 7Questions: 2Answers: 0
Waed
Posts: 7Questions: 2Answers: 0
var sortableTable = $('.tab-pane .table').DataTable({
paging: false,
searching:false,
fixedHeader: true,
stateSave: true,
});
nothing works fine I don't know why
This discussion has been closed.
Replies
Hi @waed ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
I solved this issue just right now by using the most recent cdn link but now I have another problem, so I have multiple tables and when the fixed header worked it cached the first fixed header and apply it to all other tables. the strange thing that when it refreshes it work for the currently active table

unfortunately that I can't provide you with the deployed project but screenshots will be enough for explaining the problem
Without seeing it, it'll be impossible to understand and diagnose. If you could simplify your code and create a fiddle that demonstrates the issue (details on how are in my first reply above), then we're happy to take a look.
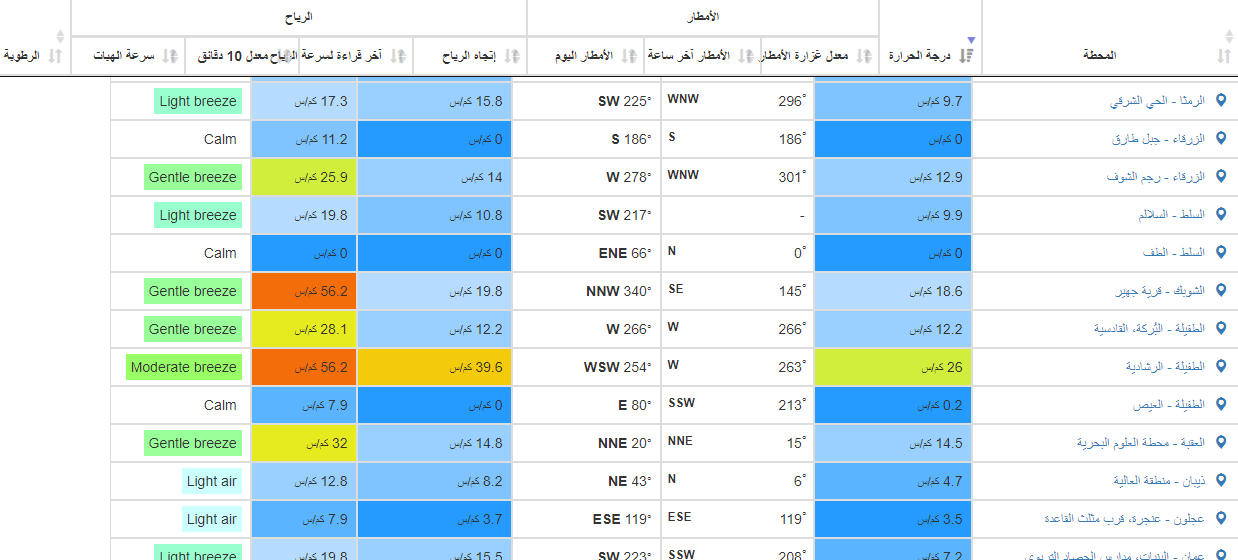
I suspect your problem is that you are not loading the correct Datatables JS and CSS files. Taking a look at the header you have both the Datatables normal sort icons and the Bootstrap sort icons.
This is due to loading
jquery.dataTables.min.cssanddataTables.bootstrap.min.css. You should only usedataTables.bootstrap.min.css. I suspect the FixedHeader issue is due to not loading the FixedHeafer Bootstrap integration files.The easiest way to obtain the proper files is to use the Download Builder and select all the options you want.
Kevin